 |
相關閱讀 |
為什么我們都選擇Mvc而不是選擇Webform
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
每年到這個季節。公司都會從校園里面招聘一些新畢業的學生補充到公司的開發陣容中。從2013年,2014年的招聘過程中發現一個很奇怪的現象。當我為這些新員工做入職培訓的時候,開始教他們一些開發的基礎知識。看到很多新員工在做.Net開發。直接打開新建的就是Mvc程序。我問他們,你們怎么確定咱們是采用開發模式的。他們一臉惶恐的看著我。我說webform開發也是咱們公司的一種模式。有些新員工還是一臉茫然。經過詢問才發現原來很多新員工根本不知道netWeb開發還存在著一種叫做WebForm的開發。原來他們入校學習的時候校園里直接交綬的就是Mvc開發模式。
WebForm開發模式一直以來都是微軟習以為傲的開發方式,他便捷性的GUI圖像。控件拖拽的HTML封裝,還有極其隱秘的HTTP協議封裝。為許多初學者提供了入門開發的舞臺。可是這一切隨著時間的推移,被詬病的毛病也是越來越多。我們下面就來悉數一下Webform。
Webform的毛病到底出現在哪里
視圖狀態負荷過大:跨請求狀態維護的實際機制(Viewstate),導致在客戶端與瀏覽器之間傳輸大片冗余數據。這種數據即使在最合適的Web應用程序中也到達幾百Kb,而且他來回于每次請求之間,以很長時間令網站訪問者十分不爽。
頁面生命周期: 連接客戶端事件與服務器端事件處理代碼的機制(是頁面生命周期)格外復雜和棘手。很少有開發者再不產生視圖狀態錯誤或者是不發現某些事件處理程序莫名失效的情況下,能夠在程序運行過程中成功維護控件層。
html受限:服務器端控件層將自己渲染成HTML。但并不適合你希望想要得到的那種必要的HTML。在ASP.NET之前。這種HTML輸出甚至都不符合Web標準。或者不能很好的使用CSS。而且誕生不可預知的Id值。這些Id值不能用于JavaScript。而且過度的封裝。試圖隱藏http協議的無狀態。這種封裝對于深入理解HTTP協議的人來說始終莫大的障礙。公司曾經一個新員工老是不知道Mvc為啥一刷新文本框里面的值就沒有了。這讓我有點吃驚。
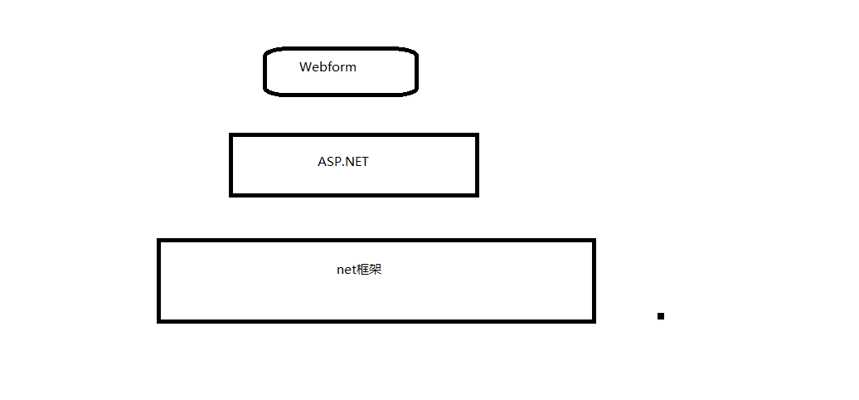
傳統的asp.net webform

ASP.net在2002年剛問世的時候,給Web開發領域帶來了很大的轉變。此圖的含義是,Webform建立在ASP.NET之上,而Asp.net又建立在Net平臺之上。Mvc所起的作用是替換這里的Webform
mvc和webform比較的優勢是什么
用戶與Mvc應用程序的交互遵循一種自然循環:用戶每次采取一個動作,應用程序對其作出相應,修改其數據模型,并把一個更新視圖提供給該用戶,然后循環這一過程。這非常適合一系列的HTTP請求與相應進行傳遞的Web應用程序。
在HTTP及HTTP上的嚴密控制 不像Webform那樣生成大量不可控的html代碼。甚至可以直接部署到cdn上面。
強大的路由系統 http://www.amazon.cn/b/ref=cngwv1_SL_c1_5?ie=UTF8&node=2118816051&pf_rd_p=197350732&pf_rd_s=center-2&pf_rd_t=101&pf_rd_i=899254051&pf_rd_m=A1AJ19PSB66TGU&pf_rd_r=0ZWZ81V42A7R4TGZWTWB
像上述這種冗余的URL已經不再適合我們網站
總結:Webform的觀念是Ui應當是狀態話的,并最終在http和HTML之上添加一個非常復雜的抽象層;用視圖狀態和回發(postback)來創建狀態話的視圖,適合于托-放的開發模式。而Mvc采納了http真正的無狀態本質。遵循而不是違背他。清除了離奇的復雜性和限制。
網載 2015-05-29 22:23:44
評論集
暫無評論。
稱謂:
内容:
返回列表

