 |
相關閱讀 |
如何讓App的新手引導變得更好?
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
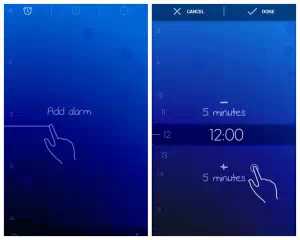
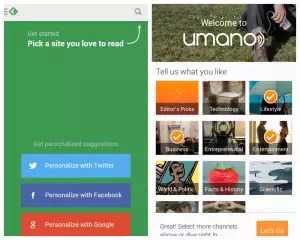
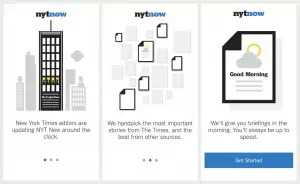
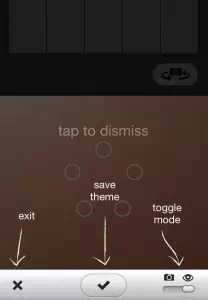
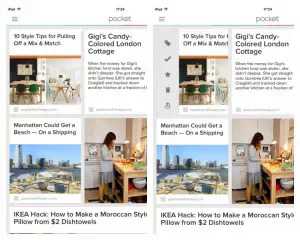
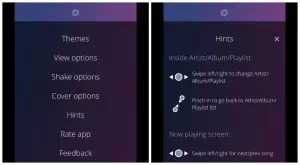
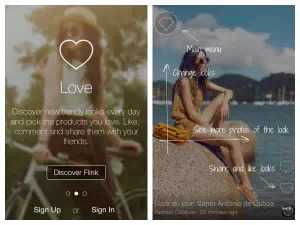
作者:BESD設計實驗室,博客致力于打造一個學術研究型的用戶體驗博客。翻譯并投稿早讀課。 鑒于這些往往是用戶進行交互的第一組屏幕,他們還設置了用戶的應用程序的預期。因此 ,在其中起著至關重要的是那些參與開發APP的人——產品經理、設計師、開發人員——會花時間評估APP的引導頁面是否必要,如果是必要的,那么就要很好的實現它。 在這篇文章中,我們將提供一些好的建議以及資源,常見的設計方法來幫助你提升新手引導頁面的用戶體驗。, •是否要提供引導頁面 但事實是,每款APP都是獨特的,如何去使用,以及和人使用,這些差異在一定情況下使指導造就了可靠,務實,用戶友好的特性,讓我們一起來觀察一下案例。 如果你開發的APP交互方式與大部分用戶之前接觸的交互方式有所不同—尤其是手勢操作,那指導頁面就起著重要的作用。手勢操作類型的APP,目前仍處于實驗和探索階段,比如,開發者需要指導用戶如何與App進行交互,清楚地展示每個手勢及其相應的功能。例如,時鐘軟件Timely,在屏幕指定的位置可以通過上下滑動來增減時間。 Timely通過預先告訴用戶手勢來達到預期結果 如果一款APP沒有多余的文字陳述,則會讓用戶通過一個或多個步驟用文字去填充它,指導頁面也適用這種方式。盡管引導過程僅僅是一個步驟,卻能讓用戶對他們所做的事感到放心,不用担心點錯東西。 Feedly向用戶展示了如何去檢索第一部分內容 如果你的APP是系列產品,也就是說有桌面端和網頁端,那么引導頁將能對提升用戶的體驗起到非常重要的作用,尤其是你的手機端APP沒有其他版本的全部功能。這點在復雜的商業APP中尤為重要,許多這樣的APP扮演者眾多用戶角色,包括每一個特定的訪問權限和安全機制。 如果你的APP依賴于個人信息,如年齡,性別,體重,婚姻狀況等,那么收集和儲存這些信息在引導頁上。一步一步地引導用戶目的是讓他們可以清晰地了解你所要展示的內容,并且確保用戶可以隨時改變他們的個人信息(通常是在設置頁面) Fitbit告訴用戶個人信息的重要性 盡管你的APP沒有符合以上案例,你的用戶通過引導頁的指導仍然可以適應。記住一點,用戶與產品的互動至少要讓他們明白產品的好處。你可以將這些信息在引導頁上展示,后面我們將會討論功能引導頁的作用。 使用那種引導方式? 這不言自明,將APP的最好的地方展現給用戶,依據以下一種或多種方式與用戶進行交流: Evernote Food清晰地向用戶展現使用這款APP的好處 當使用這種方式時需考慮以下幾種準則: 1.顯示三條信息為最合適 2.應用“一個滑動手勢,一個概念”的規則。 回想一下你所保留的大部分所要陳述的信息,一個清晰的滑動手勢,集中信息可能更讓人記得牢。同樣是應用引導頁面。“一個滑動手勢,一個概念”規則將有助于用戶集中和消化信息的每個細節。向用戶傳達太多的消息將會增添他們對你所要傳達的重要信息的視覺疲憊。 不要過分去炫耀你的APP有多酷,應該關注用戶的數據和提醒自己用戶的真正需求和所有可能要面臨的問題。然后,尋找可以解決的方法通過引導回答他們。 Evernote Food,前面有提過,使用動詞來達到快速吸引和交流的效果。這種方法是有效的,高效和簡潔。如果你能濃縮成幾個高效能的動詞或者形容詞,那么一兩個句子就足夠了。必須堅持用這種方法。一句有效、一致的表達,無論實在視覺上還是專業術語上都能吸引用戶和提高用戶的體驗。 NYT Now使用簡潔,明了的陳述展現它的好處和價值 因為引導頁面意味著對整款APP的全局觀覽,所以把它放在注冊和訂閱服務頁面的前面。一旦他們決定訂閱,那用戶已經做好體驗這款APP的準備,提醒他們這款APP的好處就變得無關緊要了。 也許你會疑惑,引導頁面是否真的必要。究竟是否應該在應用商店里提及這些?無需這樣做,應用商店的描述只是APP的類型,大小。而引導頁面必須簡短,因此,焦點必須是重要的內容。除此之外,很多人跳過應用商店的描述,直接去下載體驗。所以,在用戶首次打開APP時,一個簡單的說明能幫助用戶整體上了解APP的功能。 Readability 是一款很實用的APP,遺憾的是有很多明顯的問題,這點在Android平臺上尤為突出: 1.不一致性。 避免過多的幻燈片介紹,保持與內容與平臺相關 另一個選擇就是放棄優勢指導,集中選擇APP重要的功能進行引導。這類似于coach marks,如果你采用這種方式,請看一下幾點: Carousel 著重介紹了這些主要功能 不要解釋被廣為人知的概念 自從互聯網普及開始,從桌面應用到網頁應用再到移動APP,“×”這個符號一貫代表著關閉,退出或取消的意思。所以,除非這個符號在你的APP上有特殊的含義,否則不要向用戶說明它的其他意義。 Adobe Kuler沒有展示其他的含義 三張幻燈片,每張各展示一個主要功能 如果你在每張幻燈片放映的時候展示一個主要功能,那么最大三張幻燈片,每一張展示一個主要功能。 幫助用戶開啟APP之旅 如果的的APP默認是空的,針對于這一點在你的引導頁面上。不要讓用戶一打開APP就面對一個空白的頁面。包括通過一條便簽引導用戶入手,用戶不想這樣,即便是一秒鐘,他們都會認為這是一個Bug。 Spendee通過告訴用戶如何入手使用戶感到安心 引導頁面放于登陸或注冊頁面之前 與最后一種方式一樣,在用戶進行注冊或登陸之前進行引導。 不應該做的事: 照片展示類APP,500px擁有一些驚人的內容和豐富的功能。然而,iphone 平臺上的APP在引導上則犯了一些錯誤: 1. 導航欄及其功能展示。告訴用戶他們可以通過導航欄以下的區域進行導航。 500px避免在單張幻燈片上展示過多的功能,保證信息的簡潔,重要 總的來說,人們學習的最好方式就是實踐。這點在逐步引導中可以得到驗證,一張真實的引導頁面當用戶使用APP時起到將信息展示給用戶的作用。例如,當用戶在儀表盤界面時,他們看到的僅僅是與儀表盤相關的信息;當用戶查看搜索結果時,僅僅是相關的搜索結果顯示在他們眼前。 Feedly 當用戶首次打開APP時會有一些提示 當你在逐步引導用戶時記住以下幾點: 1.在復雜的工作流程中使用 如果你的APP工作流程相當復雜或者是處理復雜的事物(如財政),逐步引導是一個很好的選擇。只有當信息恰當并且合乎邏輯時,用戶才能更好地消化它們。 2.在某些功能被隱藏的情況下使用 在開發移動APP時,我們總是關注在小屏幕上高效率的功能,這時就不得不將菜單和一些功能隱藏。我們只有通過語音,雙擊或長按調出這些功能。在這種情況下,我們就要引導用戶使用這些隱藏功能。 例如,以Pocket為例,如下所示。可供使用的功能都在閱讀列表里,用戶只有通過向左拖動才能看到這些功能選項。因為用戶與APP的內容相關聯,用戶必須至少在閱讀列表里添加一項功能才能進行點擊,這時APP會提示用戶向左拖動來顯示這些隱藏的功能。 Pocket可以通過提示隱藏功能逐步引導用戶 3,最理想的是用手勢操作APP 如果你的APP嚴格依賴于手勢操作,那么這種實踐的方式是最好的。讓用戶隨著功能的介紹而采取相應的手勢動作。 Solar 采取每一個手勢提示,讓用戶通過實踐掌握相應功能 引導連續性 對于手勢操作APP,為一系列手勢在設置界面中提供一種捷徑和相應的動作,文字提示。 記住,你的APP的手勢越多,用戶要記住的手勢也就越多。用戶手機上裝的手勢操作APP也多,他們也將也困惑。用戶不得不去記住每款APP之間雙擊的意義。這時就得做一些標注讓信息更易理解,讓用戶感到更加地舒適。 Beats Music為一系列的手勢提供永久的快速訪問的方式 因為逐步引導是對用戶使用APP的輔助,最大的風險就是用戶在使用APP時不斷地提示用戶,這將破壞用戶更美好地體驗APP。所以,要以溫和,人性的態度應用這種方式向用戶展示有用的信息。 除此之外,在每張引導頁面中亮度不宜過高,給用戶更多呼吸的空間,目的是讓他們能更美好地體驗你的APP。引導不是掩飾糟糕的設計,而是輔助用戶更好地體驗。 以上提到的方式都是最常用,最流行的。但是你也可以新創自己的方法,更好地引導用戶! 混合方法—-混合一種,兩種或三種方法。這種方法有時也可行,例如Flink所展示的: Flink結合的引導方式 視頻引導也常用于一些APP,這種方法也值得考慮。這是一種不同的方向,應用一些視頻更加實用,看起來像一個教程,然而也有一些純粹是廣告。與網頁上的視頻相比,這些視頻將自動地播放,無意識地侵入用戶的視覺。當用戶在公共場所時,來自手機設備的爆炸性聲音顯然是不和諧的,不恰當的。 Fifty-Three使用聲音和視頻的力量來展示他們的APP–Paper 為用戶提供一些示例數據也是值得做的。特別是APP要處理的敏感數據,例如財政和人類資源數據。如果APP加載這些示例數據,用戶將能更舒服地進行實際操作,學習如何使用APP,并且能為更好地輸入真實數據做準備。 提供一些示例數據給用戶,供參考學習APP的應用 文章中的指導方針和實例將對你的引導項目有所幫助,然而,一如既往,用戶是一切的核心。所以,無論你運用那種方式,請記住,重新審視你自己的角色,用戶使用場景和你所持有的用戶數據,是否經過市場調研和分析。
•近年來,我們看到很多討論引導頁面在移動應用的有效性。對引導頁面一個流行的討論是,應用程序是否需要?是否存在根本性的缺陷?是否具備簡單和用戶友好性的基本元素?
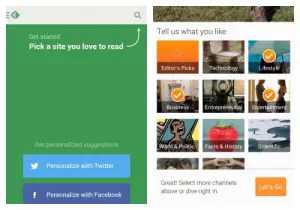
數字設計有很多規則和實例,這些東西都是很好的。這些規則保證了設計人員和開發人員在開發產品時無需自己摸索方向。更重要的是,他們保證了用戶在使用一款新的APP時避免了不必要的壓力;相反,他們可以放心知道編輯功能將由一個鉛筆圖標表示,“大拇指”圖標則表示“點贊“。所以,規則對設計師有很多的指導作用。案例1:交互模糊

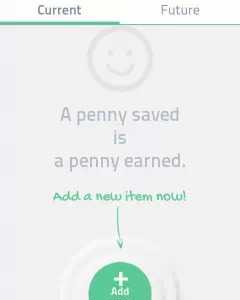
案例2:空白陳述

案例3:系列產品
通常網頁端和桌面端都支持全部的功能,例如如創建,查看,編輯和刪除內容,然而移動端將限制這些功能,只能進行查看。在許多案例中,一個簡單的陳述將可以幫助用戶更好地使用他們的APP。案例4:個人信息

當然,我們的職責就是設計出直觀,易于使用的產品。然而我們不應該忽略引導頁對用戶所提供的價值,這將使體驗變得更有趣。
這是最常見的三種方式:
1. 優勢指向引導
2. 功能指向引導
3. 逐步引導
我們一起來看看每一種方式使用時的一些法則方式1:優勢指向引導
1. 這款APP的用途是什么?
2. 用戶如何將它們整合到生活中?
3. 用戶為什么要將它們整合到生活中?
這個數字并不是基于科學理論,而是因為重點是要讓用戶快速了解這款APP,“三條”最為合適(不包括屏幕標題)。這種方式可以讓用戶對這款APP快速上手而不會因為信息的繁雜而感到疲累。劃分優先級
語言一致性

登陸,注冊前先引導
保持簡潔
注意事項:
2.用戶必須去消化多達七個幻燈片所展示的信息。
3.對于一些信息較長的幻燈片,例如,關于介紹分享功能的幻燈片可以用一個簡單的分享圖標取代文字介紹。
4. 一個鼓勵用戶去安裝Firefox插件的幻燈片是多余的,因為這只是移動端。另外,以前的幻燈片也已經告訴用戶,“Readability支持web端和移動端。”引導頁面在移動端上不應該是一個包羅萬象全套的營銷產品,而是應該與移動平臺相關聯。
方式2:功能性引導
1. 什么是重要功能?(例如,如何去啟動或最常見的行為)
2. 什么時候去使用這些功能(例如,當你查看搜索結果時)
3. 如何去使用這些功能(例如,雙擊或向左拖動)


2. 一些幻燈片展示的按鈕,如“鏈接”,“喜愛”,“分享”。這三個功能通過按鈕圖標來展示,這些圖標通常都能讓人聯想到它的功能。所以在引導頁面解釋它們的用處完全是多余的。讓我們來猜想一下,對于500px一部分目標觀眾對這些圖標不熟悉。在這個案例中,逐步地通過在context中展現APP的功能引導用戶以提供更好的服務(例如當用戶在查看圖片是,他們下一步可能會點“贊”)。
3. 一張幻燈片展示的“流程”,一個記錄用戶活動變動的時間軸。一旦你跟隨別人就能從這些“流程”中獲益。
通過告訴用戶這種特性來引導他們,至少有些人能從中得到幫助。
方式3:逐步引導




注意事項:
替代方案
選擇1:混合

選擇2:視頻

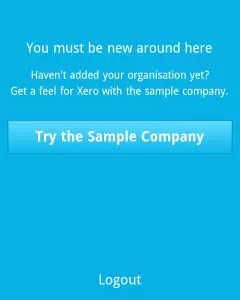
選擇3:示例數據

結論:
如果你仍不清楚用那種方式,可以在用戶中用一兩中方式進行測試并且分析反饋,看那種可行那種不可行。沒有哪一種方法放之四海而皆準。所以,一如既往,用數據來做最理智的決定。
互聯網er的早讀課 2015-08-23 08:43:50
評論集
暫無評論。
稱謂:
内容:
返回列表

