|
相關閱讀 |
Silverlight4 RIA應用開發 第2講:布局碼放的講究
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
2010.11.2 蘇鵬
內容介紹
- Visual Studio 2010開發Silverlight介紹
- Blend4基礎知識
預備知識
- 安裝Visual Studio 2010
- 安裝Expression Blend4
- 安裝Silverlight tools for Visual Studio 2010
- 有一定xmal語法基礎
- 有一點C#的語法了解
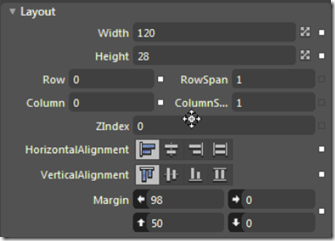
布局講解
- Silverlight布局基本控件
- Silverlight布局原則
Silverlight布局基本控件
- 基礎布局控件Grid,StackPanel,Canvas,Border
- Silverlight4 新增控件
Silverlight布局原則
- 由內而外
- 下級容器決定上級容器
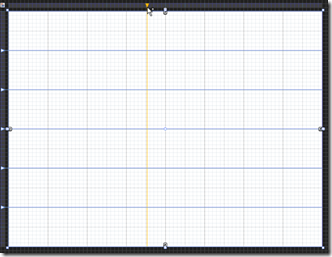
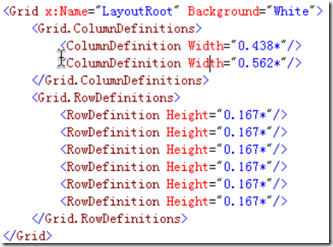
Grid布局原則
- 類似table
- Grid.Row,Grid.Column
- Grid.RowSpan
- Grid.ColumnSpan
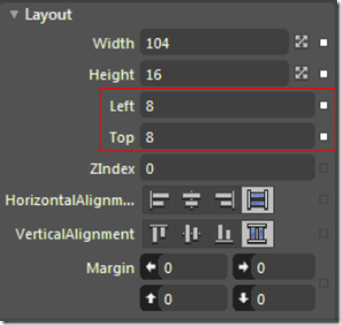
Canvas原則
- Canvas.Left
- Canvas.Right
- Canvas.Top
- Canvas.Bottom
StackPanel原則
- 根據附加屬性
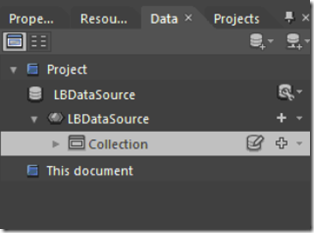
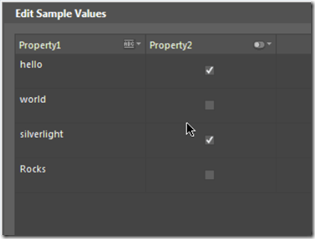
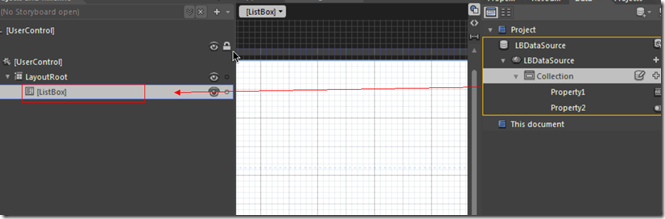
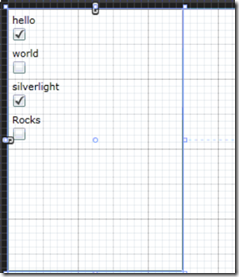
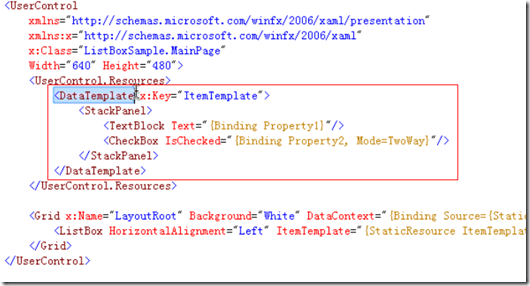
Data面板
這其實就是數據綁定,Blend可以讓我們通過拖拽就實現數據綁定。當我們在應用的數據架構中,有很多類似資源文件的數據源配置的時候,我們可以通過綁定這種方式把它改裝成控件。
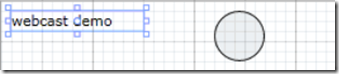
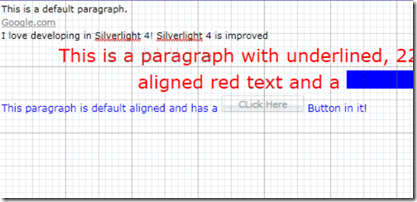
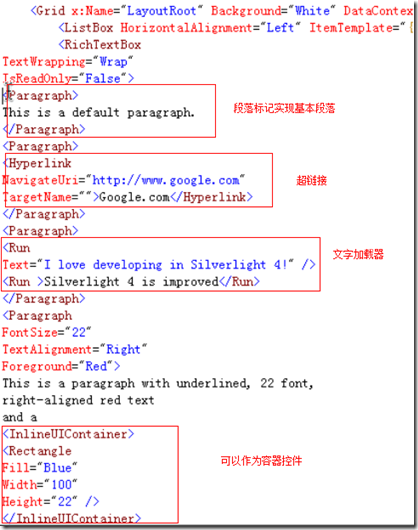
富文本控件
總結
- Visual Studio 2010開發Silverlight介紹
- Blend4基礎知識
2010.11.15
MSDN 網絡廣播 蘇鵬 2013-08-22 09:34:39
評論集
暫無評論。
稱謂:
内容:
返回列表