|
相關閱讀 |
Silverlight4 RIA應用開發 第9講:MVVM架構
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
2010.11.9 蘇鵬
內容介紹
- MVVM架構介紹
- MVVM架構實現
預備知識
- 安裝Visual Studio 2010
- 安裝Expression Blend4
- 安裝Silverlight tools for Visual Studio 2010
- 對C#有了解
MVVM是什么
什么是MVVM
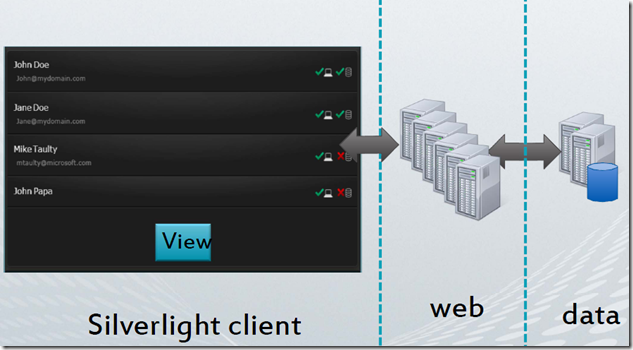
MVVM的提出源于WPF,主要是用于分離應用界面層和業務邏輯層,以前的ASP.Net三層架構是Web架構,MVVM是Windows應用程序架構。WPF用Xaml繪制界面,繪制完的界面是個獨立的文件,文件里包含界面所有的樣式和行為(行為是對行動的一種封裝)。
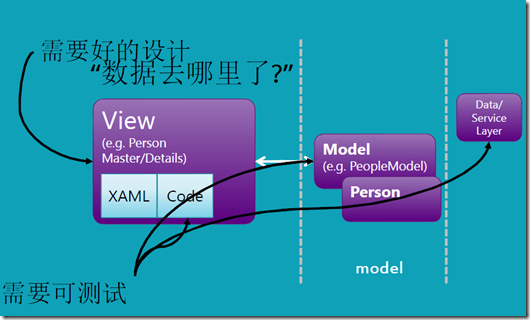
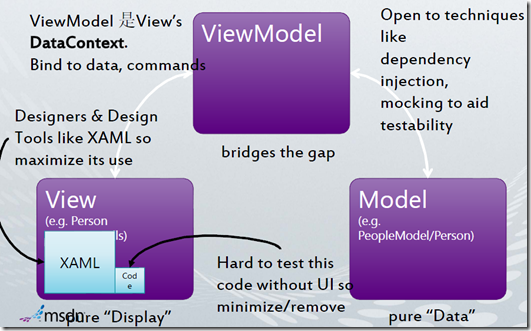
MVVM實際上是三層架構,M層(Model實體層)、V層(View表示層,它有DataContext屬性,這個屬性可以使用DataTemplate模板綁定VM層的數據用來顯示)、VM層(ViewModel層,對Model層進行CRUD進行操作,同時對V層提供數據綁定)。
這樣分層的好處是各部門可以完全獨立地工作。
為什么使用MVVM
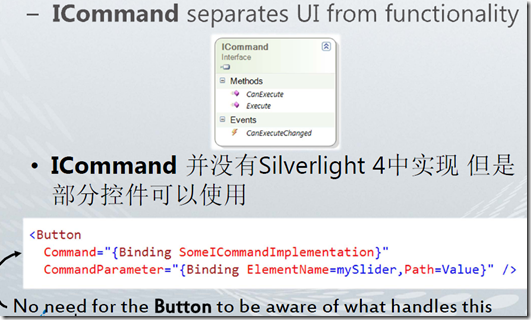
命令對象
漫談消息
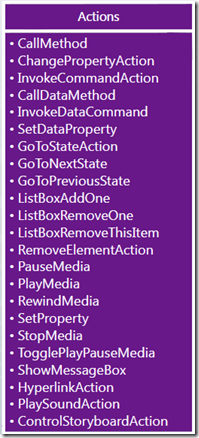
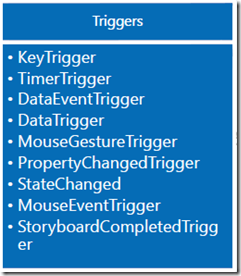
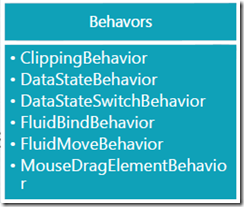
triggers,actions,behaviors
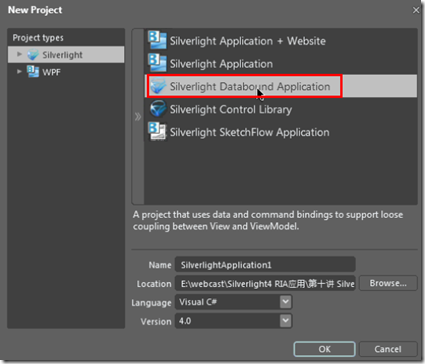
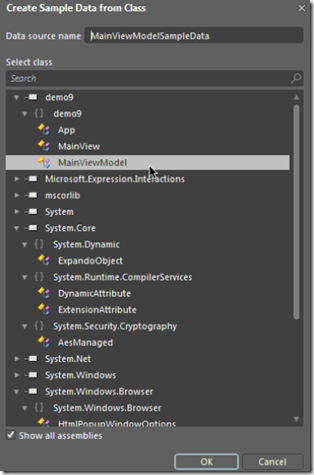
Demo
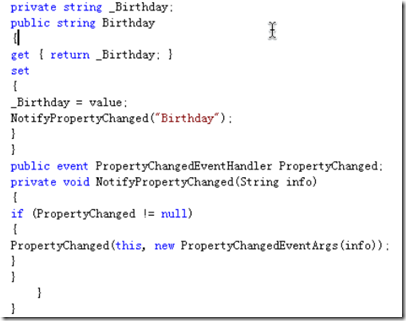
實現PropertyChanges接口是為了實現在界面上的雙向綁定。
ViewModel層
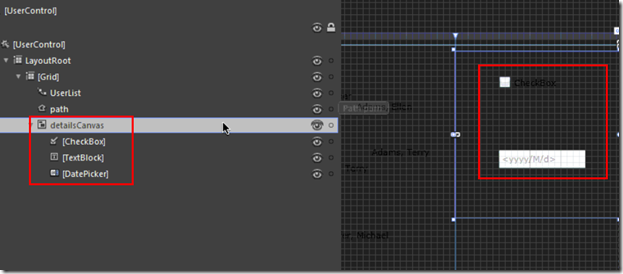
View層
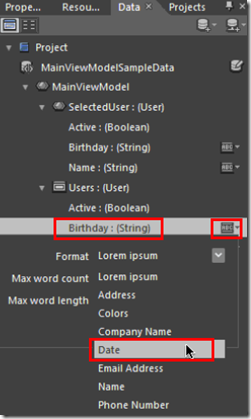
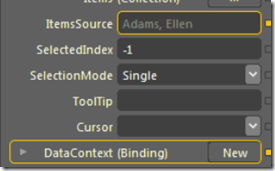
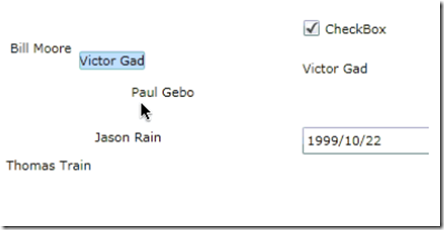
把Birthday的綁定類型設置為Date,這個格式的設置是讓顯示的時候按照指定格式進行顯示,可以理解為Format函數。
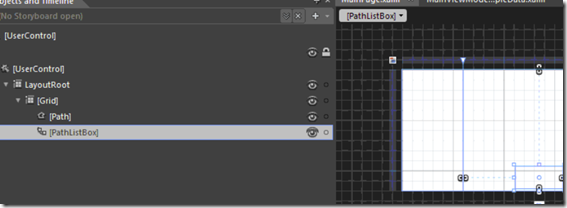
PathListBox的位置不重要,重要的是設置它綁定的屬性。
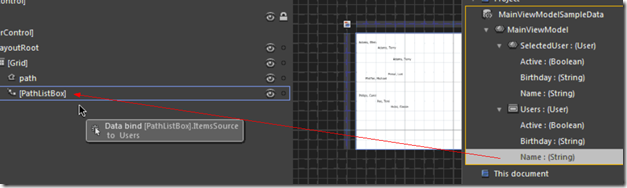
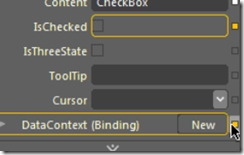
把Data里面的Model直接拖動到需要綁定的控件中,就完成好綁定了。
另外,把要綁定的屬性直接拖到控件上也可以實現上面的效果,這個方法要簡單。
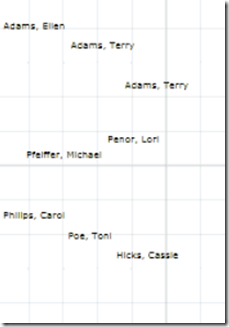
這樣,用戶的名字就會根據Path的軌跡來顯示
詳細列表中的控件都是綁定了的
總結
- MVVM架構介紹
- MVVM架構實現
2010.11.28
MSDN 網絡廣播 蘇鵬 2013-08-22 09:37:50
評論集
暫無評論。
稱謂:
内容:
返回列表