 |
相關閱讀 |
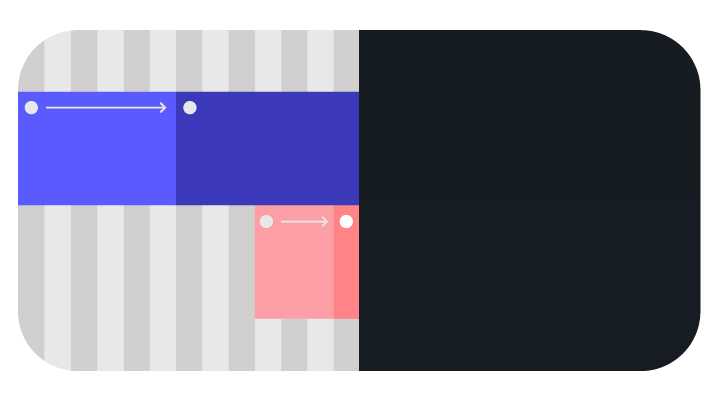
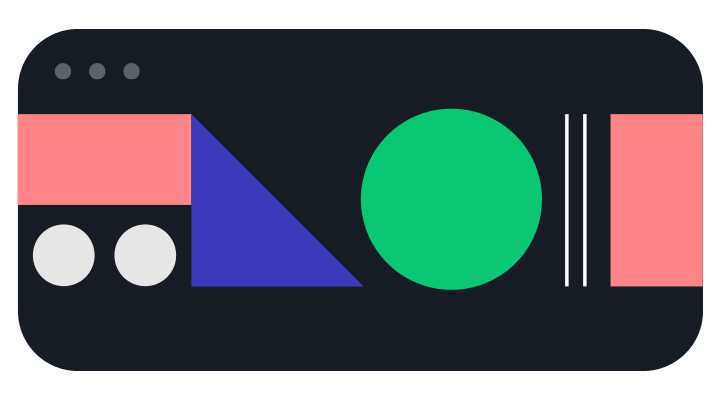
9張動圖繪制網頁設計簡史
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
現在,有很多工具可以幫助我們去做設計,但我們還是得應付不同的瀏覽器。這讓人不禁問:為什么復雜的事情可以變簡單,簡單的事情反而復雜了呢? 我們先放一下關于設計師該不該學代碼的爭論。去看看網頁設計的歷史,看人們是如何跨越編代碼和設計之間的鴻溝的。 網頁設計的暗黑時代(1989) 網頁設計史開始于一片黑暗之中——屏幕都是黑的,只有單色的像素浮在上面。設計只能用字符和表格實現。所以讓我們快進到有平面用戶界面的時代——表單的拓荒時代。 表格——一切的開始(1995) 瀏覽器的誕生使網頁設計邁出了第一步。最靠近信息架構的概念是HTML中的表單。從David Siegel的書Creating Killer Sites開始,人們嘗試用表單嵌套表單,將動態單元格和靜態的相結合。雖然把表單賦予非數據處理的功用有點不對勁,但這在當時是一種慣用的手法。另外一個問題是如何去權衡這些碎片化的結構。當時還有一種叫slicing design的方法很是流行。設計師來把控結果,但是網頁工程師們會把網頁肢解成小的部分,然后研究如何讓設計得到順利運行。另一方面,表單有一些很好的功能,比如讓元素垂直對齊,可以用像素或比例來控制它的大小。表單最大的優勢是它很靠近網格的狀態,不過,也就是從那時起,很多工程師決定不再做后端的工作。 雪中送炭的JavaScript(1995) HTML條件有限,怎么辦呢?JavaScript是應對這個問題的答案。比如,在需要彈窗的時候,設計師就需要調整在網頁上出現元素的順序吧——JavaScript就能解決這一點。然而,JavaScript最主要的問題是它置于整個網頁結構之上,瀏覽器加載的時候需要單獨處理它。想偷懶的開發者經常使用它,但不得不承認它的確也很有用。不過,現在我們則盡量規避Java,而去用CSS。現在,JavaScript語言仍然流行——在前端有jQuery,在后端有Node.js。 自由的黃金時代——Flash(1996) 打破網頁設計限制的還有一項新技術——它可以實現任一圖像、圖層、動畫、交互的觀感,這項技術就是Flash。設計師在做完文件以后需要把它打包成一個文件夾,然后送到瀏覽器上去展示。只要用戶下載一個最新的Flash插件,等一段時間,就可以看到Flash呈現的魔幻般的效果。Flash帶來了“飛濺網頁”(Splash Pages,有很多彈窗和貼圖,引導用戶轉向其他站點)的黃金時代。但是,Flash對搜索并不友好,而且也會消耗很多的流量。2007年,蘋果發行第一部iPhone的時候將Flash拒之門外,隨之,網頁設計上的Flash時代宣告結束。 CSS(1998) 與Flash同時出現的還有一項重要技術——Cascading Style Sheets,也就是CSS。其最基本的思想是把展示的樣式和內容本身分離。樣式通過CSS語言編寫,內容用HTML語言編寫。CSS的第一個版本很死板,但最大的問題還是對不同瀏覽器的適應。瀏覽器花了幾年的時間去實現對CSS的支持,那期間,開發者要同時應付支持CSS和不支持CSS的瀏覽器。 移動端興起——網格和框架(2007) 網頁要出現在手機上,它本身面臨著很大的挑戰。設計師們不僅要考慮在不同尺寸大小的屏幕上的設計要做怎樣的變化,還要考慮在小屏幕上如何放置廣告,等等。加載速度也是必須考慮的因素,如果下載了太多的內容,流量會走得很快。第一個改善這些問題的發明是網格。再數次實驗以后,960網格系統勝出,設計師開始運用12欄的模式進行設計。第二部是將表單、導航、按鈕等等進行規范化設計。比如建立資料庫將這些數據的模式紀錄下來。而這使Bootstrap和Foundation成為了大贏家,這也造成了網頁和APP之間的界限開始模糊。缺點是,設計師還是不能直接知道代碼是如何影響產出的。 響應式設計(2010) 一個名叫Ethan Marcotte的人想要挑戰一下當時的情況,想要同樣的設計在讓不同的設備上顯現,于是,響應式設計誕生了。雖然還是用了HTML和CSS語言編輯,但概念上已經出現了跨越。雖然這其中有很多誤解,但在設計師眼中,響應式設計意味著在不同的平臺上做一樣的事情。對客戶來說,是網頁能輕松地在移動端上實現了;對于開發者來說,這意味著要改變圖片的處理方式、優化了下載時間,等等。最主要的好處還是,響應式設計讓內容的制作變得更簡潔、更純粹。 扁平化設計(2010) 我們在繁復的設計上耗費了太多的時間,幸運地是,我們最終回歸了設計的根本——去除了那些不必要的陰影,用心挑選好的照片、字體等等。我們把簡化設計元素的趨勢稱之為“扁平化設計”。這給設計師帶來最大的好處是設計格式極易復制,拉出文本信息的層次。還可以拿很多精心設計的icon去做按鈕,造出很好看的字體。這一切,使網頁設計似乎又回到了從前。 走向未來(2014) 現在,設計師進行網頁設計的過程越來越視覺化了——想象一下設計師只是在屏幕前揮舞手指,就能擺弄好各種元素的狀態;想象一下開發者再也不用為瀏覽器的兼容問題發愁,而是去專注解決真正的問題! 技術上,我們看到了一些迎合這種趨勢的新創造。比如CSS中的New units,其vh,vw(viewport height and width)讓元素的放置更加具有可變性;作為CSS的一部分,Flexbox允許設計師不用寫任何代碼就能完成簡單的頁面設計;web components是更大的一塊,這意味著一系列的元素可以打包。它引入了工作流的概念,讓元素可以更容易地重復使用。 文章來源:Tezign









互聯網er的早讀課 2015-08-23 08:42:54
評論集
暫無評論。
稱謂:
内容:
返回列表

