 |
相關閱讀 |
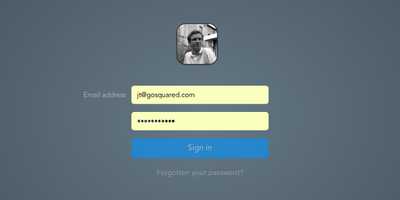
四步教你打造完美登錄體驗
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
登錄界面是很多產品設計容易忽略的一面,但是如果你細想一下,你就會意識到登陸頁的重要性了。相信我們都有過這樣的體驗:登錄過程中出現不明錯誤,卻不會有任何提示告訴你是用戶名錯了還是密碼錯了;快速輸入賬號和密碼,瀟灑地按一下回車鍵,等個十幾秒,沒反應?原來還要點一下坑爹的「登錄」按鈕。如果登錄的界面都能設計成這樣,相信產品也好不到那里去。不過沒關系,以下就是登陸頁設計的幾個重要原則。
這點無需贅言,但是用戶就是希望登陸頁能越快過去越好。登陸頁的這種性質直接決定了它只能發揮這一種作用(但國產應用將登陸頁的作用發揮到了極致,一不留神就...),所以應該盡可能簡單,高效。但是隨著兩步驗證等的加入,登陸頁變得越來越復雜,設計一張簡潔高效的登陸頁做起來比說起來難得多。設計師可以化繁為簡,使用流暢的動畫和單頁設計,讓整個頁面看起來運行速度快,如絲般流暢。

如今,很多網站都采用了點擊回車鍵進入的設計。但是根據調查,普通用戶還是喜歡有一個登錄鍵可以點擊,所以設計師要做好兩手準備,給技術宅設計一個回車鍵,普通用戶還是老老實實使用鼠標吧。

我們在登錄的時候,往往會因為輸入法的問題打錯用戶名或密碼,使用 Mailcheck 這款在線服務可以檢查郵件輸入時的問題。雖然不能保證更正所有的問題,但是把「gmail」寫成「gmaul」這類的錯誤還是可以更正的。

現在很多的網站都會把「登錄名」的標簽放在輸入框里面,也就是說,當你開始輸入的時候,標簽會自動隱藏,然后輸入框內僅僅顯示你輸入的內容。但是經過調查發現,絕大多數的用戶還是希望能有一個「登錄名」的標簽,這樣就能夠在輸入后檢查是否填寫正確。有一種解決方案是非常好的,前面不變,但是當用戶開始輸入的時候,「登錄名」就滑到左邊,這樣不僅增加了一個漂亮的動畫,還方便用戶檢查填寫的信息,不會犯把賬號填寫到了密碼處的低級錯誤。

以上這些登錄的設計實現起來并不是很難,但是很多產品往往忽略了這些小問題,導致用戶體驗不佳。但是不管問題多小,都會影響到用戶對產品的整個體驗。
推薦:早讀堂-小風
來源: Fastcodesign
編譯:TECH2IPO/創見 陳剛
摘自:推酷
互聯網er的早讀課 2015-08-23 08:46:44
評論集
暫無評論。
稱謂:
内容:
返回列表

