 |
相關閱讀 |
糟糕界面集錦—界面設計考慮要點
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
顏色的使用
顏色選取和使用主要是針對于界面的圖標來說的,其它地方幾乎不會碰到這類問題。用戶通常習慣于白底黑字(或相反,某些視力有障礙的人使用黑底白字),如果選用其它配色方案可能就會造成麻煩。
1. 考慮可讀性
使用彩色用戶界面元素時,要考慮緊接這個界面元素的相鄰界面元素是什么。特別是要注意文本所在的背景底色。Apple就在Mac OS X 10.2版中的強制退出管理小程序中犯了這個錯誤。

這樣設計的最初理由是為了表明名稱顯示為紅色的應用程序在此時不能響應。理論上這似乎是一個很好的特征,因為它能很快讓人找到出錯的程序。但實際上由于被選擇的項目背景是藍色的(就不說用戶可能會改變系統顏色設置了),這種藍底紅字實在是難以閱讀。
另外一個問題與對比度相關的便是用戶界面中的關鍵元素是否醒目。就以QuickTime4,5及6各自的電影播放控制按鈕來說吧。灰色的,低對比度的QuickTime 4按鈕對于有些人是非常難以辨認的-特別是眼睛沒有年輕人亮行動沒有年輕人快的那些中老年人來說-而這些在QuickTime 5,6中“Aqua”化的按鈕則變得對比度更強從而好用多了。

2.考慮文化差異
許多文化中,紅色都表示一種否定色彩的回答或命令,而綠色則表示一種積極色彩的回答或命令。即紅代表“否”而綠代表“是”。如果忽略這點則可能造成問題。
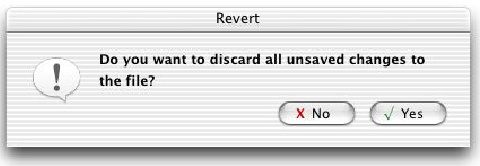
這個糟糕的以是否回答的Windows風格的對話框竟然在Mac操作系統X中也出現了。其錯誤不僅僅在于它非動詞性質的按鈕而且更重要的是其使用的顏色也有問題。“否“用紅叉表示,似乎表明了它是一個否定的,不應被選擇的按鈕-但實際上,當你一看提問便知選擇“否”并不會使數據丟失而看起來似乎安全的綠色標志實際上是具有破壞性的選擇。

使用顏色的失誤正反兩種情況都有:一些應用程序本來是安全的選擇卻做了危險的顯示寓意。比如說一個提示性質的對話框使用紅色符號來無謂地嚇人;相反的,上面截圖中的白色提示圖標理應改為黃色的警告圖標。我們一定要根據上下文使用正確的顏色設置。
硬性使用紅-綠顏色對來表示這些與是/否選擇無關的問題回答大體說來是有害的。比如說,一個計劃程序用綠色表示人員是合適的而紅色表示人員不太合適這樣的方案絕對是有問題的,因為這種顏色的寓意與具體使用的情形關系并不是太明顯。而在這種情況下,用一個亮色/有陰影的灰色配色方案會更好一些。因為灰色通常表示一種無效狀態。
3.不要硬性規定顏色
你的程序如果使用自定義控件或自定義高亮顏色(比如文字的顏色),不要硬性規定這些元素的顏色。如果你規定了顏色,如果用戶使用的可視化主題和窗口管理器所設定的缺省顏色不一樣時,你程序就有可能完蛋:要么因為難看,要么因為不能閱讀,要么因為既難看又不能閱讀。不要硬性使用顏色而要使用系統提供的顏色設定。如Mac操作系統的字符顏色(accent colors)和控件顏色就是由顯示管理器來設置的。
如果使用系統顏色不可行時(比如說你程序所運行的平臺并沒有這項功能),那么就應該將配色方案寫成用戶自定義的。如可以通過程序中的參數設定窗口中的顏色揀取器來讓用戶改變文本顏色。
總是要保證測試你的程序:使用不同的窗口管理主題來確保在不同的顏色配置條件之下你的程序都是易于使用的。
4.不要過度使用
就像界面中的聲音一樣,如果使用得當,顏色也是非常有效的。但是太多的顏色也會讓你的界面主題分散而且華而不實。當一個界面中太多的元素都是以亮色顯示時,這些顏色效果就會相互抵消從而造成每一個元素都不會突出,從而看起來個個都好像是沉悶的灰色元素一樣。這一點對于圖標的設計尤為重要:大片的,明亮的顏色區域會讓圖標的其它部分黯然無光。用顏色就要用得有意義。
聲音的使用
如果使用得當,聲音就像顏色一樣會是一種具有潛力的強大的和高信息量的界面元素。但還是應該少而精地使用聲音元素。
1.不要過度使用
聲音或許會造成非常吵鬧的效果,所以一定要在真正需要的地方使用它。在作為可視的提示或作為視力不佳的通用性訪問特征時,聲音使用最為有效。當然,在一個程序中的各種操作都有聲音提示將會造成聽覺過載甚至于困擾以及惹惱用戶。所以要避免在相當短的時間內產生過多的聲音信號,從而讓用戶將聲音和一個錯誤消息或者操作完成相聯系。
2.不要單獨使用聲音
相比需要用戶干預的對話框來說,聲音是一種過而不留痕的信號。所以不要將聲音作為傳遞信息的唯一形式,因為用戶有可能沒有聽到聲音;用戶可能會聽力不佳;可能會在程序播放聲音時不在現場;也可能就因為你過度使用聲音嫌煩而直接關掉音響!
圖標的使用
在一個圖形界面環境中,圖標是文檔、目錄等信息的載體而且用戶主要通過圖標來操作這些對象。請記住:對于大多數用戶來說,圖標并不是在文件系統中某個位置存放的文件的一個指針――用戶認為圖標本身即是文件。
注意:現在只有Mac操作系統圖標設計指南。而對于Windows以及KDE窗口界面系統的圖標設計指南將在以后發布。不過,現在這個指南的某些章節是與平臺無關的。
1.桌面的革命
Mac操作系統X(Mac10)的發布帶來了全新的桌面圖標設計方案。Mac 7已經給大家提供了易于設定的256色圖標;Mac8.5給我們提供了8位通道的真彩圖標;但是Mac X的128x128大小的縮略圖式圖標則是一個更大的飛躍。
在某些方面,這個改變又是不太讓人容易接受的。因為使用ResEdit軟件來一個一個象素繪制圖標的年代已經過去,而變成了使用諸如Illustrator或Photoshop這類的大型工具來繪制它們;有些人也可能說那些友好的,讓人感到溫暖的百分之百的手繪圖標的年代已經逝去。但是另一方面,Aqua方案又使得圖標變得水晶般透亮而且在大顯示器上顯示得足夠大。謝謝蘋果在Aqua人機界面設計方案上所做的努力。相比Mac7或Mac8/9所創建的圖標,在軟件中使用Aqua圖標總的來說會與整個Mac10協調和一致。這最終達到視覺統一的效果。
相比昔日系統中的32x32象素圖標的設計來說,創建一個Mac10圖標會更難一些。首先圖標的面積比以前大了很多,其次表現的細節也比以前要求更高,而且還要確保在低分辨率情況下(甚至到16x16大小條件下)依然顯示良好。從而因這些要求使得圖標設計更有難度。由于Aqua圖標提供了從16x16到128x128范圍之間的任意大小的圖標,所以圖標設計師不能只設計一款128x128,或16x16,或在這范圍之內的一個尺寸的圖標;圖標設計師必須為這個范圍內的任意一個大小的方形設計一個圖標。為了設計出一款干凈、醒目而且易懂的Mac X 的Aqua圖標,我們將會在這篇文章里介紹設計師必須要了解的設計哲學和設計概念。
2.基礎知識

圖1 應用程序圖標(左)和文檔圖標
任意Aqua圖標的基礎是形狀,這是首當其沖的特征。而顏色及圖案的差異則是緊隨其后的。應用程序圖標(圖1左)通常是稍微反時針旋轉的矩形圖片。它們經常含有一些具有標志意義的元素(通常是一個工具,如一支筆或是一把刷子)使得用戶知道這個程序大致是干什么的。應用程序圖標應該具備一種傳遞當它們被打開時會發生特定事件的含義。而把產品標題作為圖標則是一種不好的選擇。
文檔圖標(圖1右)通常與其相關的應用程序(host application)圖標在色彩和圖案保持類似,但是這些內容應該被一個右上卷邊的紙狀圖案所包圍。如果相關的應用程序包含一個工具或標志(如TextEdit的筆或預覽用的放大鏡),那么文檔圖標中就應該略去這個工具或標志,以免用戶將這兩類圖標混淆。如果一個文檔圖標包含有一個徽標例如文件類型的標志符,那么這個徽標就應該完全包含在這個文檔圖標紙型圖案中(如圖1是一個好的例子而圖3. A是一個不好的例子)。

圖2A 一組設計良好的圖標

圖2B 設計較差的圖標
工具條圖標設計圖案甚至應該更與原始形狀接近。如果一行工具圖標大體相似則會造成用戶使用時混淆。這就是在瀏覽器工具條中做一個圓形停止瀏覽圖標并且還有一個圓形的刷新箭頭圖標不好的原因了。就是這個原因,蘋果在Mac10中重新設計了一組瀏覽器工具條圖標,它們形狀各自相異:計算機圖標是矩形的;應用程序圖標是三角形的;刪除圖標是圓形的等等。即是這些圖標的顏色屬于同一個顏色系列,它們仍然容易區別――相反,在Mac10中的瀏覽器Chimera中的工具條(圖2. B)則缺乏與上述工具條相匹敵的設計。
3. 風格

圖3A Mac9 風格,不要這樣做
保持Aqua圖標的統一風格也是非常重要的。Finder圖標(finder icons)應該是具有真實照片感的,但不完全是。在任何情況下圖標也不應該是一副照片的縮小版。而且,盡管Aqua圖標是3D的,但也不完全是3D的,畢竟我們還要保留圖標的基本形狀通透(shine through)。Aqua圖標中的3D效果應該以我們面對前方稍上的角度來渲染,就像觀察者在看一個放置在他(她)前面桌子上的物體一樣。
另一方面,工具條圖標應該是較簡單而且較平面的東西。設計工具條圖標時應該較少使用陰影,3D效果。所有工具條圖標都應該是正(面直對)視圖(或如果可行的話,俯(首向下的)視圖)。應用程序圖標(如終端或網絡工具)也應該是正視圖。
值得注意的是Mac10的圖標陰影風格也和以往的版本大不一樣。與Mac9圖標陰影是由光源以左上角度打過來不同的是,Mac10采用正上方光源(即垂直90度)產生的陰影。陰影應該在物體的下方而非側面(如圖3.A就是錯誤的陰影)。

圖3B 無可救藥。不要這樣做
通常,模仿Aqua窗體控件和按鈕等做一個類似風格的圖標是錯誤的想法。不僅此種風格無可救藥,而且由于這種樣式的窗體控件充斥了系統的每個角落。使用與Aqua界面元素類似的圖樣也會讓用戶不能分清楚哪是圖標哪是控件。
當我們使用得當的時候,這些珠寶般晶亮的控件會將這些圖標襯托得華麗多彩而且過目不忘。不過,如果使用不當,你的圖標將被迷失在早已存在的這些Aqua珠寶的汪洋大海之中。特別的,除非是要使用透明和光澤特性表達一種特殊的意義,否則這兩個特性總會被排除在圖標的設計之外(舉例來說如圖1. A中預覽程序圖標中的放大鏡)。
4. 優雅的減少細節

圖4A 細節逐漸消失
創建Mac10其中一個關鍵概念便是當創建文件瀏覽器中使用的圖標要讓這個圖標隨著它尺寸的變小讓細節逐步消失。說著容易做著難,因為你不知道圖標變小后是什么樣子,也不知道某些細節在變小后是什么樣子,因為圖標縮小時某些細節就會被其它細節淹沒。在這種情況下,圖標總體的形狀和顏色就被那些在128x128圖標中的局部細節來的更為重要了。創建這種效果的時候,有時也把這個過程叫做“退化細節(receding detail)”,也需要很多嘗試,但這最終還是值得的,因為這保證了你的圖標在尺寸很小的時候依然可以“容顏依舊”。典型的舉例來自程序TextEdit的圖標,這個圖標包含有一段文字。盡管少量細節丟失了,這個圖標的文字塊依然在48x48大小的圖標中依然存在。不過,圖標上頁面上的橫格細線看不見了。即使在16x16大小(圖4. A 最右的圖標)圖標尺寸最小的情況下這個文字塊還是有一個墨色的輪廓依然保留,而最基本的元素信紙及筆依然可以辨認。
5. 采用小圖標資源隱藏技術(Take A Hint)
每一個Mac10 Finder圖標重要的一點便是除了128x128資源之外還隱藏有一些其它尺寸的圖標資源。隱藏圖標尺寸有3種:16x16,32x32及48x48。如果圖標資源里含有這三種大小的圖標并且要顯示這三種里某一種大小或近似大小的話,Finder將會使用最接近目標尺寸大小的圖標來縮放至目標大小。這種技術加上優雅減少細節(Graceful Degradation)技術,是一種解決細致入微的128x128圖標在更小尺寸下顯示仍然光彩依舊的好方法。
文檔窗口
所有的主流操作環境都是為了一個目的,也就是處理數據即文檔。典型的文檔窗口的顯示方式及操作方式都與其它如狀態窗口或警告窗口在內的窗口明顯不同。下面的文字就說明了在設計文檔處理的過程中要記住的事。
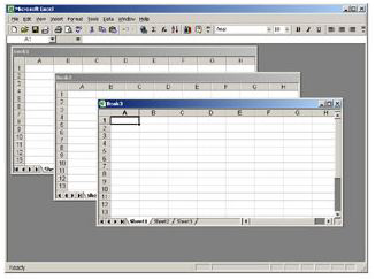
1. 不要使用多文檔界面
多文檔界面(MDI)的使用在Windows和一些Unix桌面管理系統中可以見到。由于本身就是有缺陷的窗口管理系統,為了解決這些缺陷反而導致了更多的窗口管理問題,所以讓很多人吃盡了苦頭。MDI其中一個致命缺點便是這個系統限制了窗口的顯示區域。而且,MDI造成一個程序管理多個窗口的難題并且剝奪了用戶同時在幾個應用程序間操作的能力。Mac操作系統X就沒有采用MDI,所以它就賦予了用戶在程序窗口隨意切換的能力,即使是幾個不同程序的窗口。你可以在你的系統屏幕的底部開一個IE窗口,在其上再打開一個Word文件。而在這個窗口上面,你還可以打開另一個IE窗口等等。這樣用戶就可以不用切換到那個程序去看那個程序窗口的內容。這個特性在你將一個網頁里的文字拖放到另一個文本文件中感覺尤為順手。

另一個有趣的事兒便是微軟自己的程序就對MDI的使用方式不一致。最新版本的Excel使用了MDI而最新版本的Word卻不是這樣。這讓操作Excel沒有操作Word順手。IE6也沒有使用MDI。看起來微軟似乎有點在行進中開火的意思(fire and motion),一面規勸第三方使用MDI,而另一方面自己又在逐漸拋棄MDI。
2.提倡添加拖放支持
拖放操作是一種相對簡單的手工操作,并且是執行如挪動文本或文件等各種命令的自然方式。添加文檔間和程序間的拖放支持是重要的。Windows在這方面卻做得不太好。我們本來想通過拖放一個項目來重新安排一下這個項目的位置沒想到它卻為我們創建了一個快捷方式;本來將這個文檔中的文本通過拖放到另一個文檔中去應該產生拷貝操作,沒想到Windows卻弄成剪切操作。當然,文檔內的拖放文本的操作應該就是簡單的挪動位置而不產生其它操作。
當拖放操作時鼠標按鍵松開時有一個明確提示是非常重要的。一個好的辦法便是在鼠標箭頭旁邊顯示一個狀態圖標,因為這時候用戶正在看著鼠標箭頭。同時,在拖放時顯示一個虛化的圖像也是一個好辦法。
請不要對本來沒有拖放意義的標準控件添加拖放支持,同時也要禁止用戶將數據拖放至沒有拖放意義的控件中去。
3.使用標準命令和控件
用戶通常習慣于原來操作系統的工作方式,所以發明一個新控件或改變原來控件的工作方式的想法是錯誤的。不要重新發明輪子。如果你真的需要一個自定義控件來完成操作,請盡力將其操作方式和整個用戶界面的操作方式保持一致。大體來說,你所設計的界面元素只可能是復雜的,很有可能這個操作是太復雜了。
4.避免多級子菜單
子菜單或許是唯一一種難以手工操作的界面元素了,所以在界面設計時如果可能的話一定要盡量避免使用它。多級子菜單是最有問題的,因為鼠標箭頭稍一脫離菜單就會造成整個菜單全部消失,所以強迫用戶重新在這些菜單中戰戰兢兢的挪動箭頭去找那個隱藏很深的命令。

FirstClass軟件(如上圖)將非常常用的編輯命令做的如此之難用以致于他們不得不創建一個新的替代方法(如這個圖片底端的工具條)(譯者注:原圖可能有失誤)去做這件事。如果可能的話,避免使用子菜單,特別是像上圖那些重要的命令更是不要把它們放進子菜單。如果是真的需要的話,也要讓它們只有一級。
5.不要劫持計算機
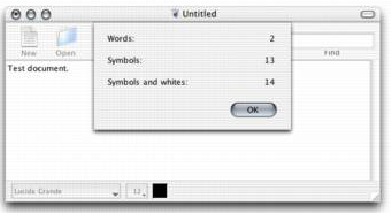
任何一個應用程序相關的操作都不應該讓應用程序阻止整個系統的運行;同樣,一個文檔相關的操作也不應該阻止整個應用程序的運行。這是Mac操作系統X發起的兩個標準,這也應該被其它操作系統所遵守。用戶不喜歡不停打斷他操作的操作系統。諸如與文檔相關的警告,信息窗口和保存命令都應該顯示在那個文檔窗口里面,而不是阻止整個應用程序以至整個系統。

舉例來說,既然如一個文字處理系統或文本編輯工具的字數統計功能是與當前打開的這個文檔有關,所以這個窗口顯示的信息也就只與這個文檔有關,所以用戶就可以不用關閉它就可以在另外一個文檔或程序繼續工作。(譯者注:目前Microsoft Office Word 2003還沒有達到這個要求)
6.鼓勵用戶探索
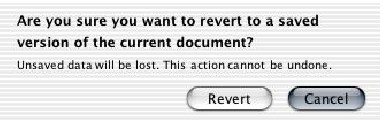
不要讓用戶在使用你的程序時產生對某些命令或特征的使用恐懼心理。盡力提供多級的“撤消”和“重復”命令支持,并且讓用戶明確知道你對這個操作提供了支持(如果有工具條,將“撤消”和“恢復”放入工具條,并且把這兩個命令放進編輯菜單里)。讓你的程序能容忍用戶的各種操作。

如果一個操作不可恢復,在執行這個命令前要提示用戶。允許用戶取消這個命令,就像上面這個截圖例子一樣。
對話框
對話框通常是用來請求用戶輸入或顯示信息的。它們應該盡量少用――僅在這個對話框有充足理由存在的情況下使用。下面是幾條關于對話框使用的指導性意見。
1.拋棄“是”“否”回答
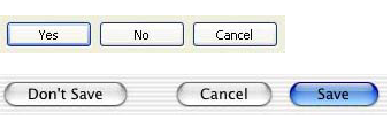
經典對話框的缺點是使用“是”和“否”作為對話框按鈕的內容。這會強迫用戶必須仔細閱讀對話框內的內容從而得知他(她)究竟同意還是不同意。請考慮以下的例子,它們分別來自于Windows和Mac操作系統X:

第一個例子不會讓用戶知道這個對話框是何用途。沒有對話框里面文字的提示,用戶不可能知道下一步該怎么辦。相反,第二個例子用意則非常的明顯以致于不需要解釋文字用戶也知道該怎么做。這兩個例子都是來自于標準的系統保存對話框。Mac操作系統使用動詞來作為按鈕標題,所以它能明確提示用戶這個按鈕的用途,所以用戶甚至不用閱讀對話框提示就可以做出選擇。
當這個對話框命令不能用動詞來表示時,也不要用“是”“否”,而要用“確定(OK)”和“取消(Cancel)”并且讓“OK”作為指令執行的動作按鈕。如果這個命令或操作會造成數據丟失或破壞,則一定要把“取消(Cancel)作為缺省按鈕。
2.要有實質信息,也不要信息過量
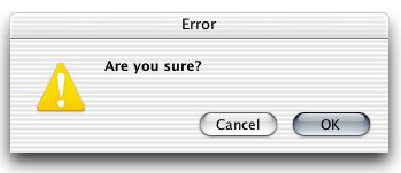
如果用戶不能理解對話框里的內容,這就意味著是這個對話框設計者的失敗。通常情況下,就像標準保存對話框或打開文件對話框那樣,所有對話框都應該含有一個用來提問或警告的消息(圖標),另外還含有一段附加的描述性文字來提供額外提示譬如“這個操作不可恢復”。你千萬不要像下面這個對話框這樣做:

這個問題對話框的標題與所提示的信息不符,更糟糕的是沒有任何信息告訴用戶究竟要“確信”什么(譯者注:對話框顯示“您確信嗎?”的問題,而窗口標題卻是“錯誤”)。
另一方面,不要信息提示過量。不告訴用戶要做什么是錯誤的,而告訴了過多的信息也是錯誤的。長信息閱讀費時不如短信息簡明扼要,長信息會有更多的可能性讓用戶感到厭煩。
3.使用有意義的留空
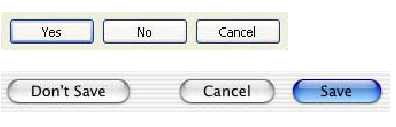
如果你設計的對話框需要兩個以上的按鈕或者其它控件,請使用空白來傳遞特殊的意義,再以本小節1中的例子來說明:

第一個例子完全沒有使用空白,按鈕之間的距離都是一樣的,盡管我們知道這三個按鈕點下去造成的后果大不相同。有意思的是,這個會造成數據損失的按鈕竟然相當不方便地放在中間。所以,這就造成一種被錯誤選擇的可能性:如果你要點“是(Yes)”的右部,或者“取消(Cancel)”的左邊,可手不小心一抖錯過了幾個象素就點到“否”按鈕上了!數據因此而丟失。
而下面的這組按鈕就有效的利用了空白。既然對話框中的提示是“您想在關閉文檔前保存內容嗎?”,所以這些按鈕的動作結果和上面的一組一樣:“取消”使關閉文檔的命令取消;“保存”將保存文檔并且關閉;因此“不要保存”按鈕是唯一可以造成未保存數據丟失的按鈕,所以它和其它兩個按鈕“取消”和“保存”(它們都不會未保存數據丟失)之間有一個很大的空白。這樣的分布保證了讓用戶偶然錯誤選擇“不要保存”的可能性非常小。
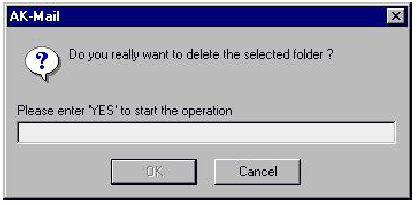
4.用戶不是傻瓜
不要剝奪用戶保護自己的權利。一些應用程序假設用戶存在危險性而讓用戶在對話框中輸入一個消息諸如“Yes”之類的東西才能向下執行從而來保證數據安全。這減慢了用戶的操作速度并且讓用戶感覺這個程序不太好用。每個人都不喜歡別人把自己當作傻瓜。需要鍵盤輸入的需求同樣沒有考慮這些對鍵盤操作不太靈便的需要,盡管他們對鍵盤不太適應可對于鼠標卻可以操作。

隱喻
界面通常都需要使用一些隱喻來幫助用戶理解和學習如何使用程序。或許最著名的應該是施樂公司帕羅阿爾托研究中心(Xerox PARC)開發的桌面隱喻――蘋果使用自己的一些股票換取了在麥金塔什計算機上使用該隱喻的使用權。隱喻可以讓用戶更加簡單地操作系統,但隱喻不當則會削弱程序的易用性。
1.足夠真實
設計界面元素時要基于真實世界里的物體,不要使界面元素完全與真實物體無關。直到Mac操作系統8和9,蘋果才從一個非常不恰當的隱喻中脫離出來:用戶通過將磁盤圖標和CD圖標拖到垃圾回收站中來彈出磁盤和CD。對于偶然使用蘋果系統的人來說很難知道這種方法,并且用戶總以為把磁盤圖標或CD圖標拖到垃圾回收站中去會刪去它們的數據。這個隱喻的使用是因為程序員的思維方法:刪除文件在某種意義上是將東西扔掉而彈出磁盤則是完全不同。這種意義根本不明顯。Mac操作系統后來的版本就將彈出命令變成彈出磁盤的首要命令。Mac操作系統X又前進了一大步:當拖動磁盤圖標的時候,垃圾回收站的圖標就會變成一個彈出圖標。將磁盤拖到彈出磁盤圖標上就十分的形象生動了。

2.也不要太真實
如果將一個界面設計得和真實世界完全一致也是不太可取的。應該采用真實世界里簡便的使用方法而拋棄那些難用的東西。比如說,真的沒有必要像真正的橡皮擦那樣痛苦而緩慢的在文本編輯工具中“擦”去文本。相似的,也沒有必要像倒垃圾桶那樣來清空MaC或Windows里面的垃圾箱。
國際化
國際化的問題的要點不多,最重要的是你不能假設用戶所在的國家,這包括他們使用的地址格式、度量衡、小數(十進制數字)分隔符(decimal separators)及甚至圖標風格。
1.不要假設用戶所處的地方

永遠不要強迫用戶使用美國使用的地址格式。許多國家并沒有“州”的概念。如果強迫用戶必須在州的域段里輸入一些字符才能允許用戶使用這個軟件的話,這可能使你的用戶放棄使用這個軟件。如果你不能支持國際地址格式的話,那么最好提供一個傳統的文本框來讓用戶輸入地址。你的用戶絕對足夠聰明且知道他們自己的地址及其書寫格式。
同樣的原則使用于小數(十進制數字)分隔符、度量衡、貨幣符號等等。讓這些值變成用戶自定義的。當然,更好的辦法應該是檢測用戶使用的操作系統的區域設置,讓程序根據它來顯示不同的表示方法。即使這樣,這些輸入值應該還是用戶可設置的,因為一個芬蘭人可能暫時呆在英國。
2.考慮文化差異
當你的軟件要國際化時,請仔細考慮軟件的界面元素可能因為文化的差異而被用戶錯誤理解。文化差異范圍非常廣泛,涉及從不同顏色具有不同的含義到不同的手勢在不同文化里表示的意義完全相反等諸如此類的問題。比如說,在西方世界點頭表示同意而在某些亞洲國家點頭則表示不同意。
在軟件的本地化過程中,開發者總是除了對字符串進行翻譯而不考慮其它要本地化的東西。比如讓圖像、動畫等等都要順應當地的風俗習慣。比如說,一個瑞士籍的信件讀者可能不習慣使用一個美國風格的郵箱圖標作為自己的郵箱圖標。同時,一些符號或顯示元素甚至被視為文化挑釁。一個典型的例子便是那些需要磁盤引導(disk first utilities)的軟件,它們使用十字架符號。對于開發者來說,十字架表示修復和還原,但有些用戶則認為這個是耶穌受難的表示(pro-Christian statement)。
3. 使用正確的語言名字
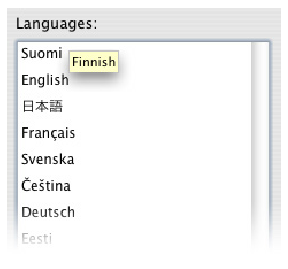
如果可能的話,使用它們本來語言里使用的名字而不是英文名稱,無論這是讓用戶選擇界面的語言還是其它你需要知道用戶或顧客的母語的地方。這對于用戶從語言列表中通過用自己母語表示的母語名字特別有意義。這不僅讓用戶更容易的發現自己的母語名字而且特別是在那些不是以拉丁字母排序的語言如日語和中文的列表中能加快選擇速度。或許你還想在這些以母語表示各自的語言名字旁邊還顯示一列英語名字,比如說,蘋果就在Mac操作系統X中的語言選擇列表中使用標簽來顯示其對應的英語名字(如下圖)。

二義性
在使用計算機的時候,用戶會隨時改變軟件設置。所以軟件的命令和文檔不能有二義性表述。
總是使用肯定的語言表達方式

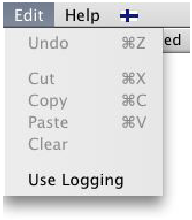
如上圖所示,菜單項“Use Logging(寫日志)”命令的結果可能有兩種方案:一種使菜單項打勾,一種讓菜單項改成否定的描述(如下圖所示)。而對于程序實現者或者用戶界面設計者來說,如果實踐經驗不足,則這兩種方案似乎都是可行的。這樣,采取哪一種方案就隨當時的心情了。

而問題主要出在這兒:如果脫離上下文環境,命令“Don’t Use Logging(不要產生日志)”既可以認為是當前狀態的表示,也可以認為是當這個命令被執行后產生的結果。所以這個菜單標題不能說明當前是否在寫日志的狀態。因而只有你執行了這個菜單之后你才有可能搞明白這個菜單究竟是什么意思。當然,這有可能導致不可預知的問題甚至造成破壞性的結果。
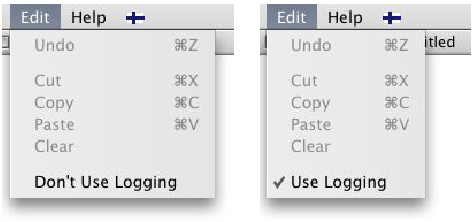
否定性質的標題是產生二義性的根本原因。這會讓用戶對你以及程序失去信任。所以一定要使用肯定性的命令和狀態描述。不要說“不要產生日志”而要說“關閉日志功能”;不要說“不要使用小寫字母”而要說“使用大寫字母”。要讓你的用戶習慣于查看菜單項是否打勾。使用復選框控件而不要使用按鈕按下去的狀態來表示否定。
pixelcentric 著,雷立輝 譯 2011-02-23 05:45:55
評論集
暫無評論。
稱謂:
内容:
返回列表

