 |
相關閱讀 |
頁游在PC上的發展路線將在手機上重演嗎?
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
作為風口上飛起來的第一只“貓”,3天獲得五百萬用戶和過億訪問的「圍住神經貓」,已經成為Html 5游戲在移動端上崛起的一個標志性轉折。 在那篇文章中,rank放出「瘋狂手指」的后臺統計數據截圖 例如三年前各瀏覽器標準還不統一,現在三大瀏覽器廠商共同宣布支持ES6標準,而Html 5引擎們也正在和各大App合作植入一個本地的SDK用于Html 5的性能優化;
一款Html 5小游戲,從訪問量為0到訪問量達到頂峰,這個過程通常只需要一到兩天,而從頂峰到衰落,通常會在五天以內完成。這樣的一個七日輪回,包含了一款游戲從破土出生到興盛到被半埋進墳墓的整個過程——在關聯了微信和Html 5這兩個關鍵詞后,游戲的生命周期和制作成本正被前所未有地壓縮。
現在,“神經貓們”正在快速迭代。
■ 蜂擁而來的投機者
rank是百度FEX前端團隊的成員。在「圍住神經貓」火起來之后,他們就動了嘗試的念頭。在一篇回顧的文章中,rank這樣寫道:
“我們的考慮是(在神經貓火起來的)當天晚上復制吃蘋果(山寨黑白格)游戲,其次是在討論是否要做 H5 游戲。而后第二天中午,昨天(上線的)的吃蘋果在有 bug 情況下都獲得了 1萬 PV。此時我們的判斷是這樣的小游戲應該果斷做,邊做邊找合作才是王道。然后于是做了「瘋狂手指」等等。”
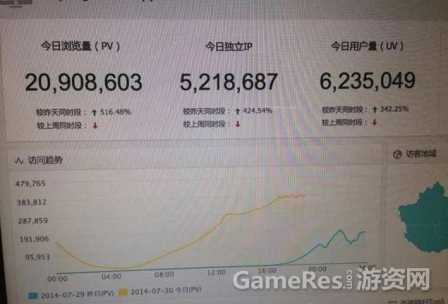
「瘋狂手指」由一名程序提出設想,另一名程序開發完成,在7月31日達到了日PV峰值——3679萬。這個在沒有任何推廣投入的情況下獲得的夸張數字,讓rank在激動之余開始篤定:Html 5游戲的拐點正在來臨。
神經貓的火也許是個完全的偶然,但是「瘋狂手指」不是。在rank看來,對于大多數朋友圈傳播的小游戲來說,種子流量的帶入是一個重要前提。以「瘋狂手指」為例,rank通過朋友的“小游戲聚合頁”帶入了10-20萬的流量,以此為基礎傳播,達成了滾雪球的效應。
也許單憑運氣可以獲得偶然的成功,但是在更多的時候,游戲是否能夠流行取決于種子流量的多少以及游戲是否符合病毒傳播邏輯。
在一個名為“怎樣做好一個基于微信的病毒傳播的Html 5游戲或者頁面”的知乎問題下,rank的回答給出了五個病毒傳播要素:速時、簡單、競技、熱點、種子流量。我們目前所見到的,無論是尋找房祖名、潑冰桶還是打企鵝,都是基于這個邏輯下的產物。
在Html 5游戲的流行要素已經被人分析透徹的現下,內容本身已經不再重要——同一個模式可以無限復制,更重要的因素在于傳播渠道上。從某種角度來說,這些朋友圈小游戲,實際上是一個流量和渠道的游戲。
在「瘋狂手指」火了之后,各路游戲中心紛紛跟風推出了盜版。由于沒有監管,而且復制成本非常低廉,導致現在幾乎登陸任何一家Html 5游戲中心,你所能看到的游戲內容可能百分之90是一致的,而且都是寨品。對于這種現象,rank感到有些無奈,他在一篇文章中寫道:“現在 copy 游戲太容易了,現在「神經貓」被山寨,我們的「瘋狂手指」被山寨.... 各種亂。”
■ 生于微信,死于微信
微信朋友圈為Html 5小游戲的傳播提供了極佳的生存土壤,但同時也照成了諸多限制。rank發現,盡管他們的游戲在某種意義上來說,獲得了巨大的成功。但是收入卻遠遠比看到的要少。
“我最感興趣的是在朋友圈的轉發這么大量,變現的價值有多大,而從后來加的看 CPC(按每點擊付費) 與按CPA(按每激活付費),兩者效果的量級與實際傳播率看到的量級小太多了。”
rank告訴記者,目前Html 5基本上都是使用Banner廣告,因為這是現在最適合的一種展現方式,但問題在于,微信過于封閉,傳統 Adsense 無效。微信朋友圈里的轉發用 WebView 打開后,由于每次都是刷新,清掉 cookie ,推薦的廣告拿不到用戶數據,所以不精準。進而轉化率就低。“所以我們短期目標,還是以品牌曝光型廣告為主。”
難賺錢,需要種子流量,容易被山寨,這是Html 5小游戲開發者們正在遇到的問題。盡管獲得成功的代價低廉——但你同樣難以從你的“成功”里面獲得更多的好處。除非做“平臺”。
Html 5游戲市場正在爆發式增長,由于門檻太低,一月之內,各路投機者紛紛入場,例如博雅曾推出「看你有多色」試水并獲得一定成果,而更多投機者則把目標放在“平臺”上。
現在,Html 5游戲平臺多不勝數,除了此前一直專注于Html 5游戲領域的磊友科技推出的多泡網,還有9G游戲、6E游戲等等野生平臺,也不乏獵豹等大玩家參與。
作為投機者之一,9G游戲早先是一個提供手游資訊的門戶網站,Html 5小游戲只是一個頻道。在這波浪潮之中抓住機會之后,現在的9G游戲已經“華麗轉身”,宣稱自己轉型為“輕游戲”開放平臺。不過就在上個月月底,微信發布了“微信十條”,并對微信公共賬號進行了一次清理,在這次清理行動之后,作為一個重要入口,9G游戲公眾賬號被封停。
關于封停的原因,并沒有官方解釋。記者的猜測是由于9G在游戲中給予了幾乎半強制性的分享引導,嚴重干擾了朋友圈的信息流。在被封停之后,9G游戲的對策是注冊了兩個新的公共賬號,并且取消了所有游戲的分享引導。對于依賴病毒傳播的朋友圈小游戲來說,這相當于自斷一臂。
生于微信、盛于微信,但也許同樣死于微信——基于朋友圈傳播的小游戲平臺們不可回避地被微信扼住了咽喉。這種模式最大的風險在于,極度依賴微信平臺,封停賬號和規則調整,就是懸浮在這些小游戲平臺頭上的兩把尖刀。
■ PC上網頁游戲的發展路線將在手機上重演?
當下的Html 5小游戲,正在充分展現一個市場在初興階段的混亂與無序。如果不能跳出微信的窠臼,幾乎看不到一個光明清晰的未來——一方面受限于微信的管控,一方面人們對于這些套路一致形式粗糙的小游戲已經開始疲倦,朋友圈的分享正在明顯減少。
以每日Q游戲為代表的另一些平臺們選擇繞開微信。
2011年成立的每日Q,早先專注于在新浪微博平臺上制作測試小工具。2014年1月開始,轉型第三方的Html 5游戲中心方案提供商,即為第三方的App提供Html 5游戲中心的托管和定制化內容制作,對方只需要提供一個API接口就可以將游戲中心植入App之中。
runk表明了類似的想法,他認為在用戶基數龐大的Native App中引入Html 5游戲,是一個合乎邏輯的選擇:輕量級游戲不必下載就可以玩,用戶活躍度將高于Native游戲;在Native App內植入Html 5游戲,必須打開App才能玩,可以將用戶圈在App內,增強用戶的使用黏性。不過每日Q并不想僅僅局限于輕度游戲。
在每日Q戰略負責人嚴子洲眼中,這樣做的真實好處在于,繞開了微信的平臺管制風險,并且在未來擁有更大的可能性。這里的可能性是指——“6-12個月后,隨著網絡、設備等硬件條件得到提升,H5重型手游將會上線創造大量收入。”
每日Q的打算是先圈地,重點在于做大流量并建立生態圈。然后等待重度Html 5游戲的崛起時機,和擁有流量的第三方App來做聯運,對方得以變現流量,己方負責運營并獲得分成。
不過這些都基于一個設想——網頁游戲,將在移動端重現PC端的發展路線。這和Html 5引擎Egret創始人陳書藝的演講思路吻合。
在那次演講中,陳書藝主要表達了這樣的觀點:
Html 5游戲開發生態成熟需要的五個要素:技術標準的高度統一、硬件性能的大幅提升、高速移動網絡支持、強大引擎以及工具鏈、較豐富的應用場景,隨著技術發展和硬件設備的更新,這些條件正在一一滿足。
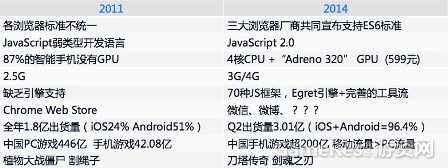
他使用了一個對比表格,來比較三年前,Html 5概念興起又很快冷卻的時候,相比現在,各個條件因素各自產生了什么樣的變化:
從三年前87%的只能手機沒有GPU到現在,599元的手機就已經擁有4核CPU+“Adreno 320”GPU;
三年前還只有2G和2.5G網絡,現在,3G網絡已經普及,4G正在搭建;
三年前,Html 5游戲缺乏引擎支持,現在已經有了70多種JS框架,包括Egret、Cocos2d-html 在內的引擎和完善的工具流;
相比三年前,Html 5游戲的應用場景隨著微信的普及、移動互聯網爆發到來,想象空間正在越來越大。
簡單概述,那就是——一切都在變得更好。
他同時表達了一個觀點,這個觀點和嚴子洲的看法一致:Native游戲的營銷越來越難,人口紅利依然存在的情況下,用戶總數在提升,但是市場規模的增速放緩了,主要是分發模式的弊端,渠道寡頭,榜單容量有限,長尾力量沒有得到充分利用,為了提高營銷效率,降低客戶端體積,即點即玩,提高轉化率,提供試玩模式,降低用戶第一次進入游戲的門檻,這個是大趨勢。PC端網頁游戲經歷了4399小游戲、社交游戲和中重度頁游三個階段,在手機端,很有可能將重現PC端頁游的發展路線,而Html 5小游戲在朋友圈的盛行,正在加快這一進程。
不只是每日Q和Egret,一些大公司大平臺抱著同樣的看法。
QQ空間的安卓版,在今年早些時候將“玩吧”菜單放置在了底部的一級入口之中。玩吧是一個游戲中心,不過區別于手Q和微信,這里主要提供Html 5的網頁游戲,在早期的輕度游戲之后,現在在玩吧中已經出現了好幾款相對重度的Html 5網頁游戲。但經過體驗,這些游戲品質相對粗糙,體驗并不好,給人的感覺還停留在PC端網頁游戲非常初期的階段,更像是一種嘗試的產物。
不只是平臺,CP們也在試水。網頁游戲開發商深圳墨麟已正在著手進行中重度手機頁游的開發嘗試,其中「口袋江湖」和「美姬天下」兩款產品現在已經上線了QQ空間玩吧。同時,他們還在招募Html 5客戶端程序員。
看起來形式大好,但也并不是所有人都抱著同樣看法。
樂元素CTO凌聰就對Html 5中重度游戲的發展持保守意見。一方面,他們在日本的分公司剛剛從Html 5游戲開發轉為Native Game;另一方面,他認為在整個大環境下,Html 5游戲的表現力受限極大,不提重度游戲,他認為就算是將「開心消消樂」這樣的注重美術表現力的休閑游戲移植Html 5,表現力也將大大受限。
在凌聰看來,用Html 5在手機端做中重度游戲,在很長一段時間內很難取得突破性的進展,現在也許取得了一些進展,但仍然有一段長路要走。
一個有趣的現象是,不論是每日Q還是Egret,核心的思路都是基于大流量App進行Html 5重度游戲分發。這實際上和PC頁游的模式有很大不同——在PC上,頁游是Web To Web的模式,瀏覽器打通一切,而到了移動端,由于流量的入口從瀏覽器轉移到了獨立App。就變成了App To Web,變成了一個個割裂的孤島。
由于這樣的差異,PC上的頁游發展模式到了手機上是否能夠重現,還需要打上一個問號。尤其是,頁游在PC時代得以盛行,端游客戶端體積龐大是一個重要原因,端游客戶端大小通常在幾G到十幾G,體驗成本很高。在這種情況下,來自各種網站廣告位的繁雜流量,輸送給無需下載即點即玩的頁游就比體積龐大的端游轉化效果強很多。
而在手游時代,一款重度游戲體積大也不過一兩百M,在Wifi環境下幾分鐘就能夠完成下載,當玩家要投入一款重度游戲時,對于體驗明顯優于網頁游戲的本地App游戲,尤其是在下載成本并不高的前提下,玩家們為什么要選擇網頁游戲?這是一個問題。
■ 未來:微端還是Html 5 ?
當然,在此之外也許Html 5在游戲中的運用將比我們的想象得更加靈活。例如此前陳書藝提及的,用Html 5制作游戲的試玩版,在可以借助Html 5病毒傳播特性獲得傳播的同時,同時也可以有效提高轉化效率——在無需下載的前提下,玩家試玩游戲的意愿將獲得提升。
這種形式早已經有人開始嘗試,不論是此前的《瘋狂猜圖》,還是近段時間興起的《愚公移山》,通過一個Html 5的版本來吸引用戶試玩并獲得傳播,然后向App進行轉化,都取得了不錯的效果。
關于游戲試玩,提供微端是另外一種思路。觸控最近和91助手合作推出了基于Cocos Play的微端試玩專區,用戶可以下載一個很小的微端來進行試玩,據觸控CEO陳昊芝表示,這種微端試玩形式從點擊到激活提高了3倍轉化率。
微端試玩實質上是Html 5概念的一種擴展,微端試玩相比Html 5的劣勢在于仍然需要下載客戶端,但好處是對于一些強表現的重度游戲,現階段游戲體驗要略強于Html 5,更接近原生體驗,但要在試玩包體大小和游戲還原度上進行平衡。那到底是微端好還是Html 5好?現在還無法得出結論。
這個問題在PC游戲時代似曾相識,但隨著網頁游戲技術的成熟和表現力的強化,微端最終被時代淘汰。那么在手機上呢?到底是微端還是Html 5才是未來?
GameRes游資網 2015-08-23 08:40:16
評論集
暫無評論。
稱謂:
内容:
返回列表

