|
相關閱讀 |
Silverlight4 RIA應用開發 第10講:Blend中的SketchFlow特性
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
2010.11.10 蘇鵬
內容介紹
- SketchFlow的原型設計
- SketchFlow實現
預備知識
- 安裝Visual Studio 2010
- 安裝Expression Blend4
- 安裝Silverlight tools for Visual Studio 2010
SketchFlow能做什么
- 設計師和客戶的橋梁
- 快速的UI設計
- 吸引客戶的原型
SketchFlow做的原型是能夠交互的,你一點它可以走,你一動它可以做業務邏輯。這樣的原型,用戶看起來非常直觀。Feedback工具可以把所有觀點記錄下來,并導出成文件。
Demo
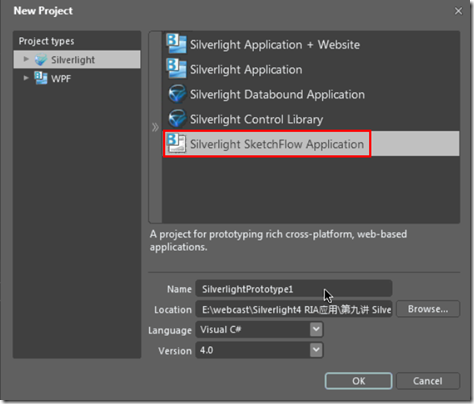
- 建立一個Shopping的原型
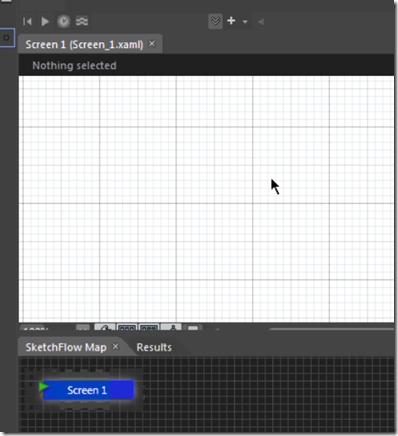
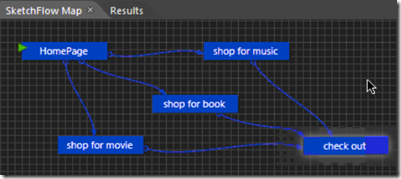
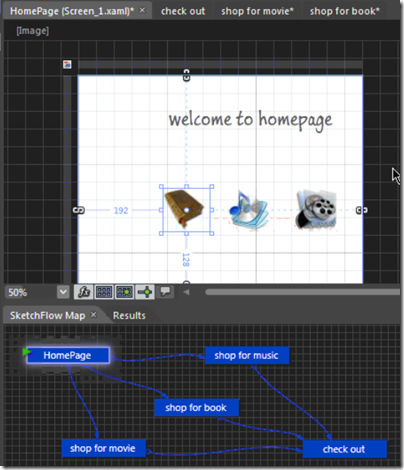
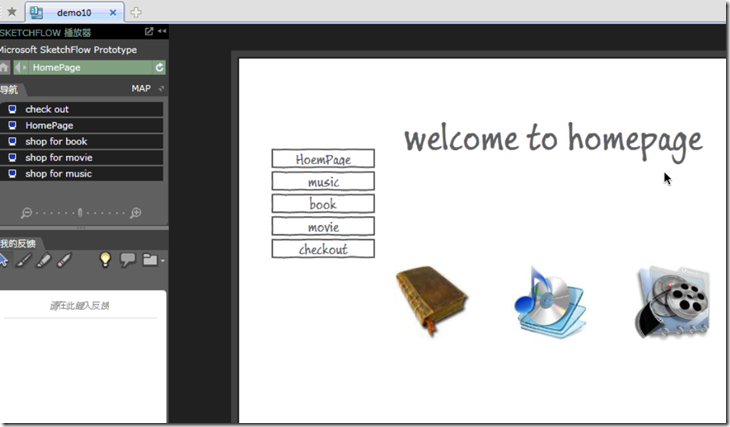
完成場景頁面設計
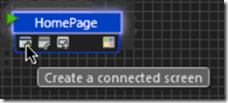
場景之間的切換只需要雙擊藍色矩形
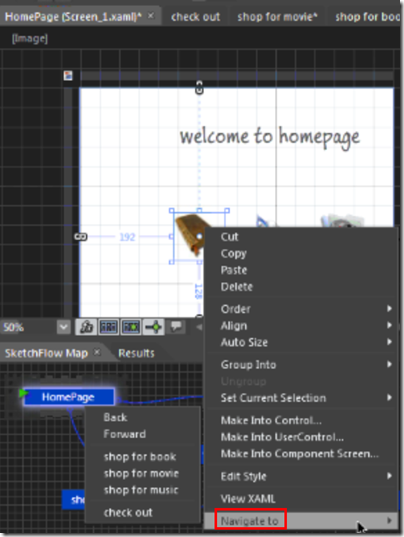
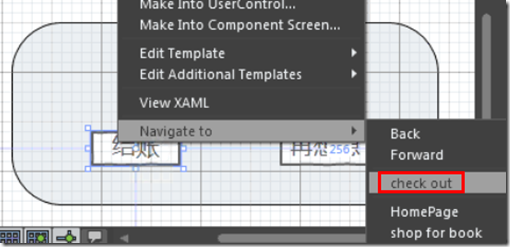
指定鏈接轉向頁面
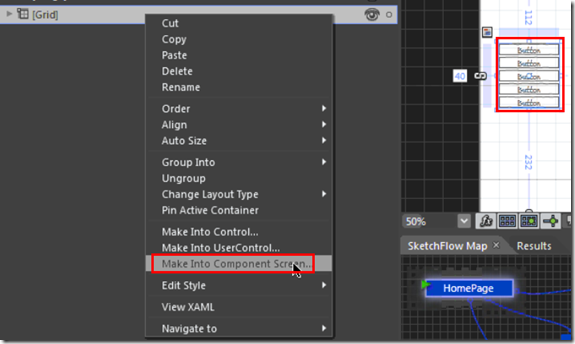
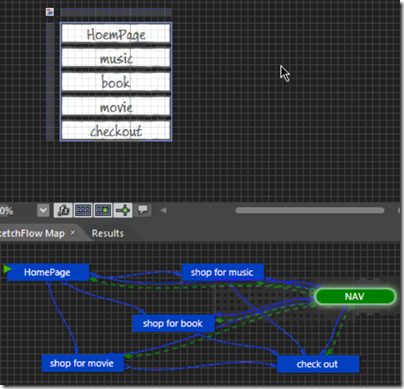
創建新組件
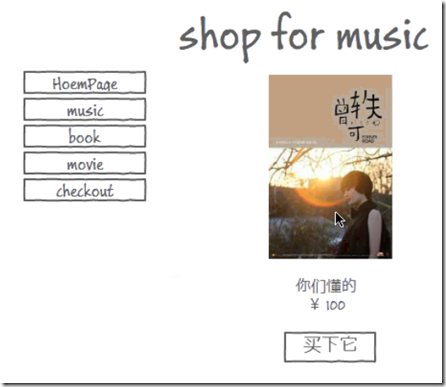
運行效果
當點擊結賬導航到check out頁面
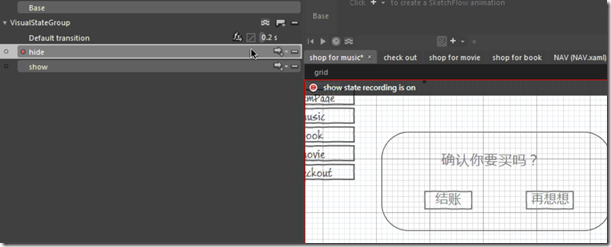
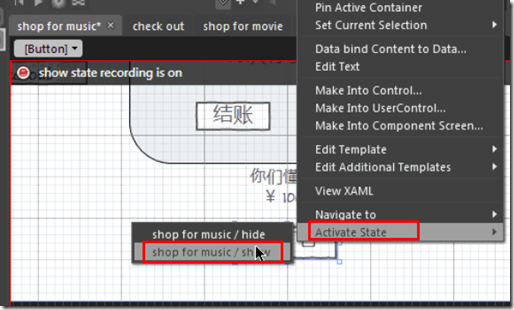
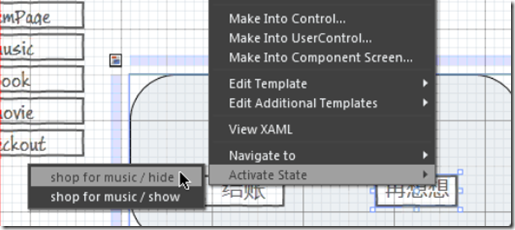
為確認購買的Grid添加兩個狀態
當點擊買下它時,轉到show狀態
當點擊再想想時,轉到hide狀態
運行效果
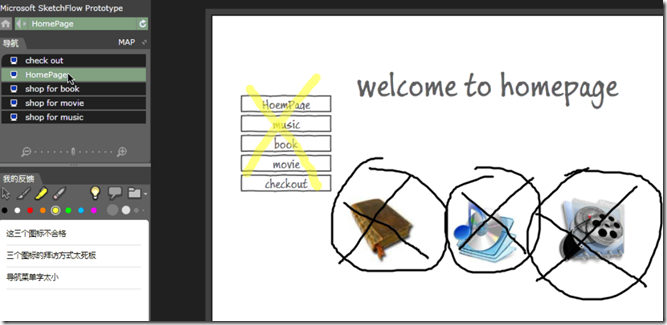
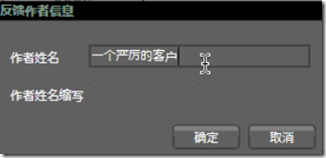
用戶反饋
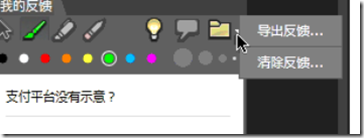
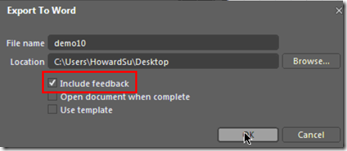
導出反饋
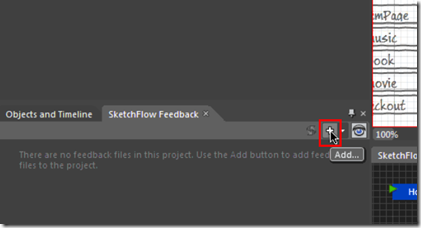
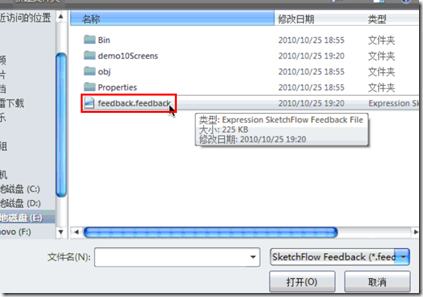
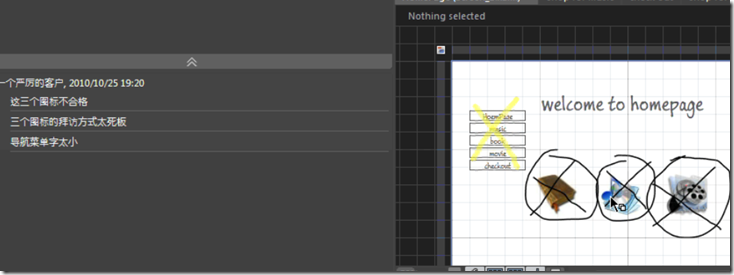
開發者打開反饋
開發者、設計者和用戶可以通過這種方式來交互。
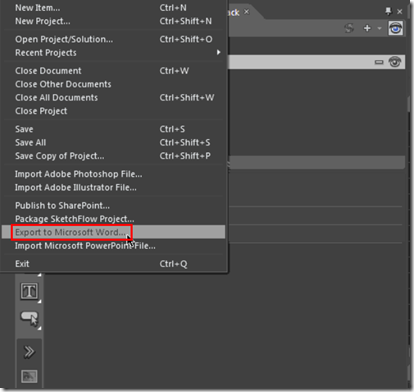
可以導出為Word
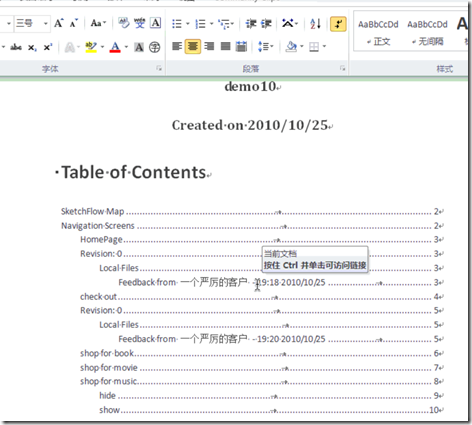
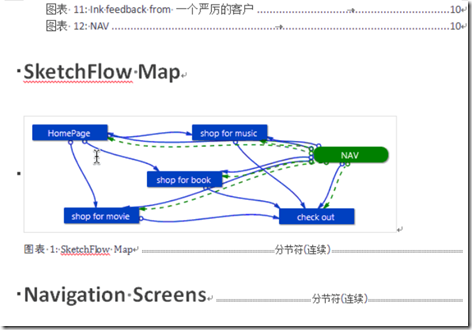
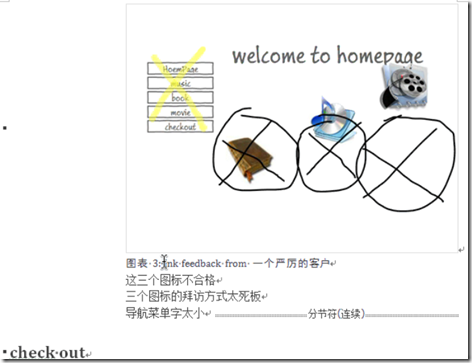
導出的Word
總結
- SketchFlow的原型設計
- SketchFlow實現
2010.11.29
MSDN 網絡廣播 蘇鵬 2013-08-22 09:38:07
評論集
暫無評論。
稱謂:
内容:
驗證:
返回列表