 |
相關閱讀 |
濃縮的精華!從零開始帶你認識最新的圖片格式WEBP
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |

編者按:今年有個不太引人注意但實用性很強的技術,谷歌推出的圖片格式WebP。比起JPEG、PNG 和 GIF ,它能在保證圖片精細度的同時縮小圖片體積,現在已經是Facebook、Google等公司的座上賓,今天騰訊的同學研究后總結了一篇深度技術文,不落人后,來學習吧。
前言
不管是 PC 還是移動端,圖片一直是流量大頭,以蘋果公司 Retina 產品為代表的高 PPI 屏對圖片的質量提出了更高的要求,如何保證在圖片的精細度不降低的前提下縮小圖片體積,成為了一個有價值且值得探索的事情。
但如今對于 JPEG、PNG 和 GIF 這些圖片格式的優化幾乎已經達到了極致, 若想改變現狀開辟新局面,便要有釜底抽薪的膽量和氣魄,而 Google 給了我們一個新選擇:WebP。
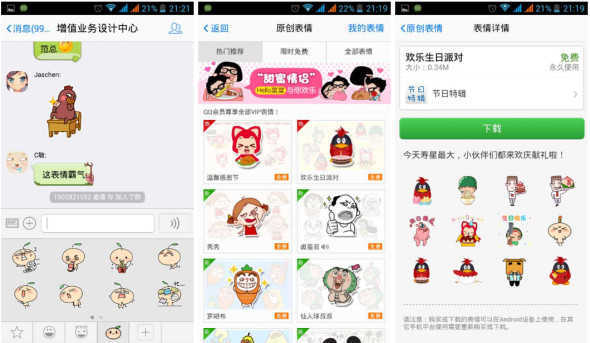
對 WebP 的研究緣起于手機 QQ 原創表情商城,由于表情包體積較大,在 2G/3G 的網絡環境下加載較慢。同事小貝恰好因為 2013 Google I/O Event 了解到了 WebP,于是我們便一起開始了沒羞沒躁的技術預研,期待在原創表情圖片的質量與體積之間尋找最美的平衡。

今年 WebP 圖片格式得到越來越多的關注,很多團隊也開始布道,前陣子的前端圈“走進騰訊互娛前端技術專場”也有相關專題。借此熱潮,在這里把上一年的探索過程以及今年 WebP 新的發展一同分享出來,同時也期待更多的人將其應用于實際業務中。
什么是 WebP?
WebP(發音 weppy),是一種支持有損壓縮和無損壓縮的圖片文件格式,派生自圖像編碼格式 VP8。根據 Google 的測試,無損壓縮后的 WebP 比 PNG 文件少了 45% 的文件大小,即使這些 PNG 文件經過其他壓縮工具壓縮之后,WebP 還是可以減少 28% 的文件大小。
2010 年發布的 WebP 已經不算是新鮮事物了,在 Google 的明星產品如 Youtube、Gmail、Google Play 中都可以看到 WebP 的身影,而 Chrome 網上商店甚至已完全使用了 WebP。國外公司如 Facebook、ebay 和國內公司如騰訊、淘寶、美團等也早已嘗鮮。目前 WebP 也在我廠很多的項目中得到應用,如騰訊新聞客戶端、騰訊網、QQ空間等,同時也有一些針對 WebP 的圖片格式轉換工具,如智圖(http://zhitu.tencent.com),iSparta(http://isparta.github.io/)等。

(Google 已和正在部署的 WebP 的產品)
可喜的是,直到今年,Google 對 WebP 依舊投入了持續的熱情,2014 年的 Google I/O Event 中也出現了兩個介紹 WebP 應用的視頻(https://www.google.com)。WebP 已大量應用于全球流量消耗最多的 Google 產品中,你還有理由拒絕它嗎?

WebP 的優勢
上面只是簡單介紹了這種圖片格式的背景和應用,不過 “talk is cheap”,這種格式優勢在哪里?除了壓縮效果極好,圖片質量能否得到保障?這需要更理性客觀的數據:
這里列舉一個簡單的測試:對比 PNG 原圖、PNG 無損壓縮、PNG 轉 WebP(無損)、PNG 轉 WebP(有損)的壓縮效果。更多測試查看 https://isparta.github.io (請用 Chrome 瀏覽器打開)

可以得出結論:
PNG 轉 WebP 的壓縮率要高于 PNG 原圖壓縮率,同樣支持有損與無損壓縮
轉換后的 WebP 體積大幅減少,圖片質量也得到保障(同時肉眼幾乎無法看出差異)
轉換后的 WebP 支持 Alpha 透明和 24-bit 顏色數,不存在 PNG8 色彩不夠豐富和在瀏覽器中可能會出現毛邊的問題
WebP 的優勢體現在它具有更優的圖像數據壓縮算法,能帶來更小的圖片體積,而且擁有肉眼識別無差異的圖像質量;同時具備了無損和有損的壓縮模式、Alpha 透明以及動畫的特性,在 JPEG 和 PNG 上的轉化效果都非常優秀、穩定和統一。
科技博客 GigaOM 曾報道:YouTube 的視頻略縮圖采用 WebP 格式后,網頁加載速度提升了 10%;谷歌的 Chrome 網上應用商店采用 WebP 格式圖片后,每天可以節省幾 TB 的帶寬,頁面平均加載時間大約減少 1/3;Google+ 移動應用采用 WebP 圖片格式后,每天節省了 50TB 數據存儲空間。
兼容性與可用性
現在問題來了:WebP 的支持度和兼容性如何?
根據對目前國內瀏覽器占比與 WebP 的兼容性分析,大約有 50% 以上的國內用戶可以直接體驗到 WebP,如果你的網站以圖片為主,或者你的產品基于 Chromium 內核,建議體驗嘗試。假如你打算在 App 中使用 WebP,除了 Android4.0 以上提供的原生支持外,其他版本以及 iOS 都可以直接使用官方提供的解析庫(Android 、iOS )。
為了驗證 WebP 圖片格式的業務可行性,我們從流暢度、解碼耗時、CPU 使用、內存占用幾個維度進行的分析,在開發同學們的幫助下得到了非常寶貴的測試數據:
測試一:
AndroidQQ 下 PNG 和 WebP 各指標對比。
測試環境:AndroidQQ、Galaxy Nexus、Android4.2.2 系統
測試對象:WebP、PNG
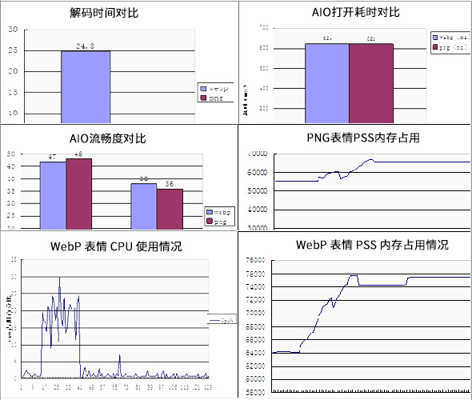
測試數據(部分):

測試結論:
解碼耗時:WebP 的解碼時間是 PNG 格式的 4.4 倍(24.8ms)
流暢程度:兩種格式下,AIO 滑動流暢度無明顯差異
CPU使用:兩種格式下,連續發送 15 個表情,CPU 使用均在 10%—26% 之間波動,兩者無明顯差異
內存占用:兩者格式下,連續發送 15 個表情,PSS 內存占用跨度均為 11M,無明顯差異
測試二:
iPhoneQQ 下 PNG 和 WebP 各指標對比。
測試環境:iPhoneQQ、iPhone4、iOS5.1.1 系統
測試對象:WebP、PNG
測試數據(部分):

測試結論:
解碼耗時:WebP 的解碼時間是 PNG 的 5 倍 左右(64.1ms)
流暢程度:WebP 的 FPS 平均值會比 PNG 的平均值要小,但是比較穩定,跨度不大,性能也相差不大
CPU使用:總體上看,PNG 格式的表情使用 CPU 波動比較大。從平均值來看 WebP 格式表情占用的 CPU 會比 PNG 表情的占用率大
內存占用:WebP 格式表情,占用內存的跨度為 4M,波動比較明顯。PNG 格式表情,占用內存的跨度為 5M,沒有明顯波動。停止發送表情后,40s 左右內存均有回降
可見除了 WebP 在解碼時間與 PNG 有較明顯差異(毫秒級別)之外,總體使用體驗和 PNG 基本無差異。同時也需要明確,移動設備的發展迅猛,硬件升級快,上一年的表現也許在今年又有了明顯的提升。所以,在 App 中使用 WebP 基本沒有技術阻礙。
對原創表情商城的技術指導
在驗證了業務可行性之后,WebP 又激發了我們對另外一些方向的思考:既然它表現如此優秀,能否進一步摸清其“秉性”,得到一些能在未來使用中遵循的指導方案?
于是,為了更深入了解 WebP 特性,我們針對原創表情項目 “不同的表情圖片,如何獲得 WebP 的最佳壓縮效率” 問題繼續展開探究,主要從圖片規格、色彩數(顏色數量)、參數配置幾個維度進行:
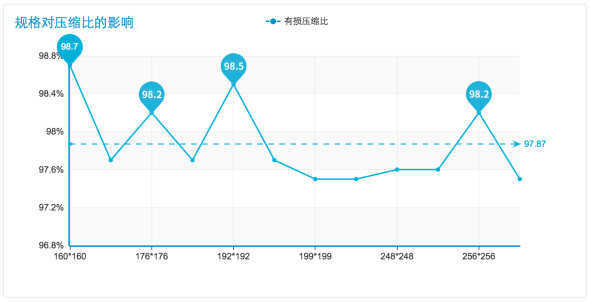
探索一:圖片規格
通過閱讀文獻了解到 WebP 使用的是 Fancy 采樣算法,既然是采樣算法必然有采樣區塊,而 JPEG 的采樣區塊是 8*8,對于原始圖片的長寬不是 8 的倍數,都需要先補成 8 的倍數,使其能一塊塊的處理,所以對于 8 的整數倍的圖片,壓縮會更高效。
那么 WebP 的采樣區塊會是多少?我們在其他因素保持不變的前提下改變圖片規格,選取了 200*200 附近多個規格值,得到了一些數據。將數據可視化之后可以看到凡是以 16*16 倍數(160*160、176*176、192*192、256*256)為規格的圖片,有損壓縮的比例都明顯大于以 4*4 或 8*8 的倍數為規格的圖片。

結論:
原創表情可以考慮使用 “16n*16n” 的規格。目前原創表情選擇的是 200*200 的規格大小,實際上選擇 256*256 或者 192*192 能獲得更高的 WebP 壓縮效率,量級在千分之幾。
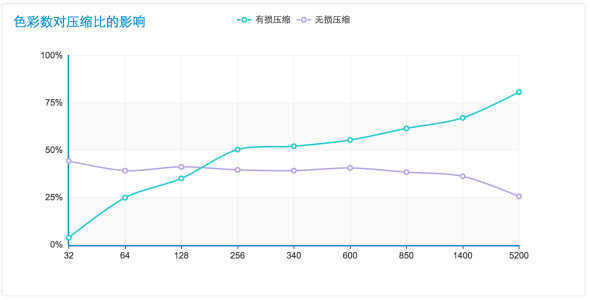
探索二:色彩數
在 JPEG 和 PNG 格式的選擇經驗上可以知道,對于色彩復雜的圖片,一般使用 JPEG 格式,而對于色彩單一的圖片,使用 PNG 格式。可見色彩數會影響圖片的壓縮效果。于是我們通過 Photoshop 中的色階分離功能調整表情圖片的色彩數,在其他因素保持不變的前提下對比不同色彩數對于 WebP 有損無損壓縮的影響。

可見,在色彩數相對較少的前提下,無損壓縮的效果要優于有損壓縮;而色彩數很多時,有損壓縮效果要優于無損壓縮,這個分界點在 256±100 之間。
結論:
建議原創表情盡量控制顏色數在 256 色以內,采用無損壓縮性價比最高。
小于 256 色:以圖標,圖形,剪貼畫為代表,最適合采用 WebP 無損壓縮,精細度完美,體積大幅減少;
大于 256 色:以多數表情圖,廣告圖為代表,最適合采用 WebP 有損壓縮,選擇較高壓縮比(建議壓縮質量為 100% ~ 75%)
遠大于 256 色:以風景照,視頻截圖為代表,最適合采用 WebP 有損壓縮,選擇適中壓縮比(建議壓縮質量為 75% 以下)
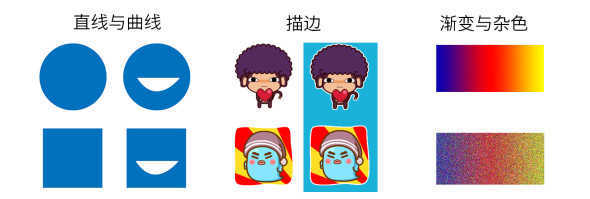
探索三:色溫、漸變與雜色、直線與直線、描邊

隨后又從色溫、漸變與雜色、直線曲線、是否需要描邊上進行了分析,最后的結論即:
色溫并不會影響表情圖片的壓縮效果,可大膽用色
漸變與雜色理論上都是增加色彩數,它的壓縮規律從符合第二條,但建議表情圖片少用漸變雜色和不必要的線條
直線與曲線理論上也是增加了色彩數(因為曲線邊緣會存在漸變),建議如果表情中可以“直”的地方就不要“彎”
WebP 格式的圖片不會存在毛邊問題,所以不需要為表情圖片添加描邊
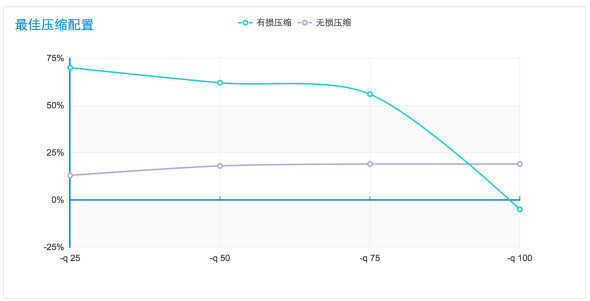
探索四:壓縮配置
為了得到無損壓縮和有損壓縮的最佳壓縮配置,我們通過對 900 張表情圖片進行不同壓縮配置的測試(大部分表情圖片的色彩數都在 256 色以上),得到下面的數據:

壓縮參數說明:
-lossless:無損壓縮
-q:壓縮質量,值越大越圖片質量越好
-m:壓縮方式,值越大則圖片質量越好,體積越小,但是耗時較長
可以發現,無損壓縮表現很穩定,壓縮質量越高,壓縮效果也越好。而有損壓縮在壓縮質量設置為 75 以上之后,壓縮效果反而減弱,甚至壓縮后的圖片體積會大于壓縮前的體積。所以得出以下結論:
選擇無損壓縮時,“-lossless -q 100” 是最佳方案
選擇有損壓縮時,“-q 75”是最佳方案(圖片質量與體積大小達到均衡)
無論何種壓縮參數,加上“-m 6”都能使得輸出的 WebP 圖片進一步減少體積,量級是1%~2%,但是會增加耗時
最終,得出了一個正反面案例,從技術角度分析不同的表情圖標的優劣(強調一下是“技術角度”,這里列舉的表情都很贊 ^_^)。

動態 WebP 初探
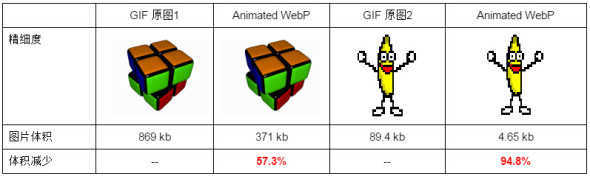
了解完靜態 WebP,下面再了解一下動態 WebP(Animated WebP):2013 年 11 月 21 日,Animated WebP 終于取得進展,并在 Chrome32 Beta 中得到了支持。目前 Animated WebP 支持將 GIF 直接轉換成 Animated WebP,或者將多張 WebP 圖片組合成 Animated WebP。與傳統的 GIF 圖比較,Animated WebP 的優勢在于:
支持有損和無損壓縮,并且可以合并有損和無損圖片幀
體積更小,GIF 轉成有損 Animated WebP 后可以減小 64% 的體積,轉成無損可以節省 19% 的體積
顏色更豐富,支持 24-bit 的 RGB 顏色以及 8-bit 的 Alpha 透明通道(而 GIF 只支持 8-bit RGB 顏色以及 1-bit 的透明)
添加了關鍵幀、metadata 等數據
假如你在使用 Chrome32 以上的瀏覽器,可以點這里(https://isparta.github.io)體驗。

但新興的事物必然存在不足的地方,Animated WebP 存在的問題:
消耗較多的 CPU 和解碼時間(多 1.5~2.2 倍)
和 GIF 相比起來支持度還不夠,目前仍無法通用
為了支持 Animated WebP,Chrome 的新內核 Blink 添加了近 1500 行的代碼
根據自己實際的測試,發現 Animated WebP 的壓縮效果較不穩定,在默認壓縮配置下達不到 Google 官方提供的示例效果。但 Animated WebP 依然有很多值得期待的空間,值得繼續關注。
綜合技術方案
對于不同場景下 WebP 的使用,我們總結了一些解決方案,如下:
1、若使用場景是瀏覽器,可以:
JavaScript 能力檢測,對支持 WebP 的用戶輸出 WebP 圖片
使用 WebP 支持插件:WebPJS:http://webpjs.appspot.com
2、若使用場景是 App,可以:
Android 4.0 以下 WebP 解析庫(https://github.com)
iOS WebP 解析庫(https://github.com)
3、轉換工具:
智圖(http://zhitu.tencent.com)
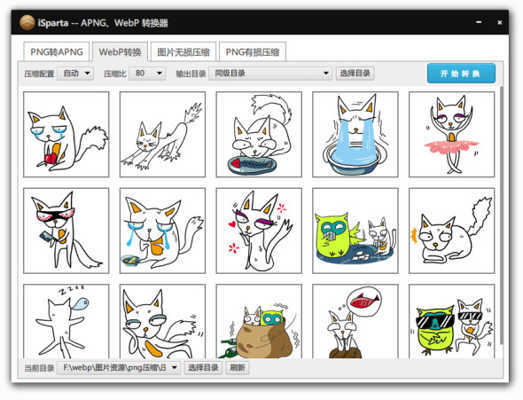
iSparta(http://isparta.ghub)
iSparta 是我們組針對 WebP 和 APNG 兩種新型圖片格式的轉化而開發的一款桌面應用,直接圖片批量轉換為 WebP,同時提供多種參數配置,歡迎體驗。

原文地址:isux.tencent
優設網 2015-05-22 09:23:32
評論集
暫無評論。
稱謂:
内容:
返回列表

