 |
相關閱讀 |
騰訊:產品細節中的情感化設計
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
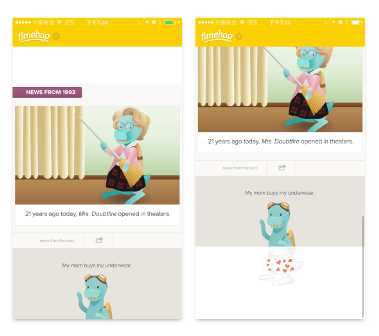
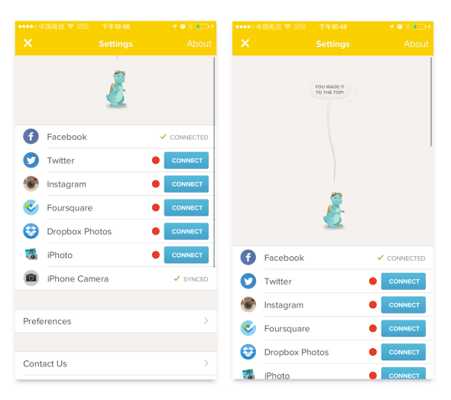
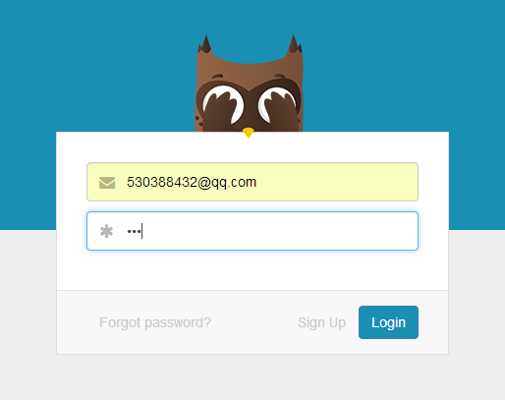
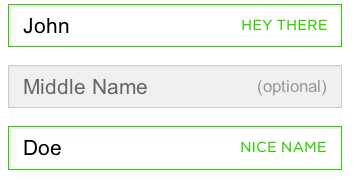
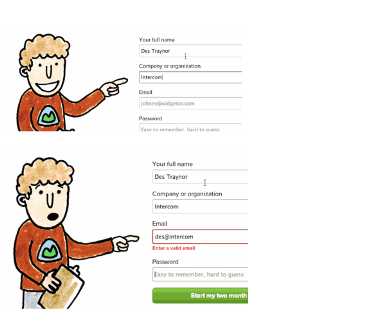
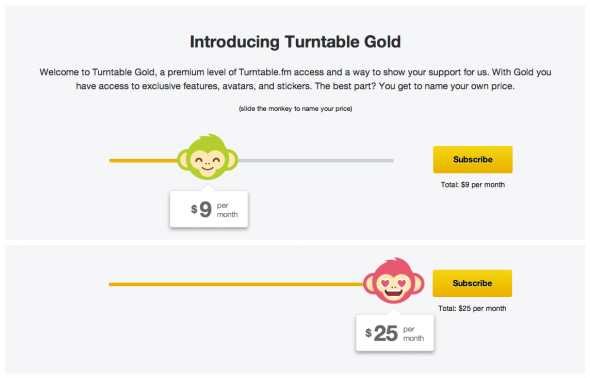
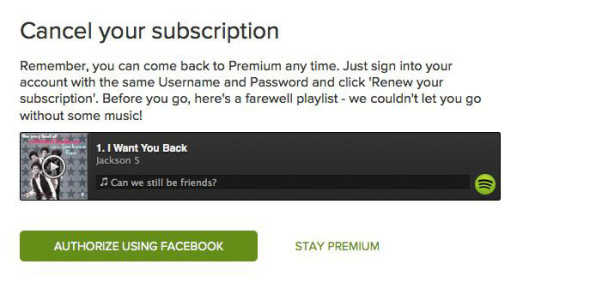
原研哉在他的《設計中的設計》中有介紹過這樣一個案例:日本機場原來是用一個圓圈和一個方塊表示出入的區別,形式簡單并且好用,但設計師佐藤雅彥卻用一個更“溫暖”的方式來重新設計了出入境的印章:入境章是一架向左的飛機,出境章則是個向右的飛機。 通過一次次的蓋章,將這種“溫暖”的情緒傳遞給每一位進關的旅行者們。在他們的視線與印章相交的那一刻,會將這種溫暖轉化為小小的驚喜,而不由自主且充滿善意的『啊哈』一下。一千一萬次的『啊哈』就會伴隨著這一千一萬次對旅行者的善意與好客。這便是產品中的細節與用戶直接情感化傳遞的結果。一蘭拉面是在日本非常受歡迎的拉面店,在顧客吃完面并把湯喝完會看下碗底有這樣幾個字“この一滴が 最高喜びです(你最后一口是對我們最大的肯定)”,他們用這種簡單的細節打通了產品與顧客感情的傳遞,顧客在喝完最后一口面湯是對店主的肯定,并也因為對店主的肯定同時獲得了店主的感謝。產品中的情感化的細節經常會成為產品與用戶之間情感傳遞的橋梁,這種傳遞情感的細節不僅可以增加用戶對產品的好感度,更可以讓產品更加深入人心,利于產品口碑的傳播,有時候可能僅僅一句文案,一個動畫,一個彩蛋都可以打動用戶,使其與產品產生情感上的共鳴,這便是產品細節中的情感化設計的作用。以下便是情感化設計在網頁或者App上的實際運用: Timehop是一款讓你回顧那年今日的App,它可以幫你把去年今日寫過的Twitter,Facebook狀態和拍過Instagram照片翻出來,幫你回顧過去的自己。Timehop為自己的產品塑造了一個藍色小恐龍的吉祥物形象。許多小恐龍貫穿于界面之中,用吉祥物+幽默文案的方式來將品牌形象的性格特點和產品氣質傳達出來。 用戶在打開App時就能感受到小恐龍的存在,閃屏中一個小恐龍坐在地上說了句“Let’s time travel”,立馬將用戶從情感上帶入了App的主題——時間之旅。 有趣的地方還有很多,類似下圖,在默認情況下是露出一半的恐龍在向你招手,小恐龍邊上是一句不明意義的文案“My mom buys my underwear(我媽媽給我買了我的內衣)”,當你繼續向上拖動時,會發現一只穿著內褲的恐龍,用戶就會馬上明白上面這句幽默文案的含義。 類似的地方還有下圖,在設置頁面頂部向下拖動會有一只搖動的小恐龍,在用戶順著他的引導不斷下拉,拉到頭,會發現這是一個對話的氣泡,藍色的小恐龍說了句“You made it to the top!(你拉到了最頂端!)”,產品“詼諧有趣”的氣質便從這些隱秘于界面細節之中的設計傳遞給了用戶。 一個產品能獲得用戶的青睞不僅要有強烈的需求、優秀的體驗,更主要的是讓產品與用戶之間有情感上的交流,有時對細節的巧妙設計將會極大的加強用戶對產品氣質的定位,產品不再是一個由代碼組成的冷冰冰的應用程序,拉近了與用戶的情感距離。 情感化設計的目標是讓產品與用戶在情感上產生交流從而產生積極的情緒。這種積極的情緒可以加強用戶對產品的認同感甚至還可以提高用戶對使用產品困難時的容忍能力。注冊登錄是讓用戶很頭疼的流程,它的出現讓用戶不能直接的使用產品,所以在注冊和登錄的過程中很容易造成用戶的流失。巧妙的運用情感化設計可以緩解用戶的負面情緒。 在Betterment的注冊流程中,在用戶輸入完出生年月日后會在時間下面顯示下次生日的日期,一個小小的關懷馬上就讓枯燥的注冊流程有了驚喜。 在Readme的登陸頁面上,當你輸入密碼時,上面萌萌的貓頭鷹會遮住自己的眼睛,在輸入密碼的過程中給用戶傳遞了安全感。讓這個阻擋用戶直接體驗產品的“墻”變得更有關懷感,用“賣萌”的形象來減少用戶在登錄時的負面情緒。 Virgin America 的注冊流程非常的“擬人化”,在你輸入First name以后你會收到“Hey There”的打招呼,當你在把Middle name輸入好后會出現“Nice name”的提示,好像有一個人在指示你完成注冊步驟一樣。親切友好的文案相比冷冰冰的話語更能得到用戶的好感與共鳴,人機的對話變得更加情感化。 Basecamp則運用了一個更擬人的情感化方式在注冊之中,當你在表單中輸入文字是正確的時候,邊上的卡通人物會開心的指著輸入內容,當表單中輸入錯誤時,小人的臉將變成一臉驚訝狀。 注冊和登錄對于一個互聯網產品來說都是相當繁瑣但又缺失不了的部分,這些流程阻礙的用戶不能直接使用產品。對用戶來說這便是在使用產品時候的“墻”,在這些枯燥的流程中賦予情感化的元素,將大大減少“墻”給用戶帶來的負面情緒,同時加強用戶對產品的認同感,并感受到產品給用戶傳遞的善意與友好。 在產品的一些流程中,使用一些情感化的表現形式能對用戶的操作提供鼓勵、引導與幫助。用這些情感化設計抓住用戶的注意,誘發那些有意識或者無意識的行為。 在Turntable.fm中的訂閱模式中有一個滑塊,你付多少錢決定了猴子欣喜若狂的程度。在涉及到真金白銀的操作中,給用戶賣個萌也許有奇效。 在Chrome瀏覽器的Android版中,當你打開了太多的標簽卡,標簽卡圖標上的數字會變成一個笑臉。使用細微的變化友善的對用戶的操作進行引導。 在用戶將要流失前,給予用戶情感化的元素也許能挽留下一部分的用戶。當你想取消訂閱Spotify時,Spotify會在取消訂閱的網頁上為用戶播放Jackson 5的“Want you back”。 有趣的文案有時比醒目的視覺元素更具有引導用戶作用,當你在使用InVision切換到別的標簽時,標題的標簽會改成“ Don’t forget to read this…”。 人類是地球上最具情感的動物,人類的行為也常常受到情感的驅動。在界面上融入情感化元素,引導用戶的情緒,使其更有效的引發用戶那些有意識無意思的行為,這種情感化的引導比單純的使用視覺引導會來的更有效果。 一個優秀的產品應該是有人格魅力且讓人愉悅的,這種讓人愉悅的積極的情緒便是由產品中那些多多少少的情感化細節來表現出的。那些讓用戶“啊哈”的細節,都將會成為積極的情緒所傳遞下去,影響的將可以能千千萬萬用戶的體驗與口碑。 文章來源:騰訊ISUX

情感化設計可以加強用戶對產品氣質的定位



情感化設計幫助用戶化解負面的情緒




情感化設計可以幫助產品引導用戶的情緒




結語
互聯網er的早讀課 2015-08-23 08:42:52
評論集
暫無評論。
稱謂:
内容:
返回列表

