|
相關閱讀 |
回想web應用
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
這部分主要介紹ajax技術的概念。
第一節介紹用ajax的原因。第二部分介紹基本原理和他們是怎么組合在一起的
目標是讓你可以解決一個比hellowold稍微大一點的項目。第三部分介紹作大的項目事后的工具,展示怎么用他們實現ajax.一個新的web設計
概覽
■異步網絡交互和使用模型
■ ajax和其他web應用的關鍵區別
■ajax四項基本原則
■現實中的ajax
理想狀態下,用戶界面(UI)對用戶來說是不可見,在需要的時候必須做出選擇,從另一角度看,它也寬展了他們的方法思路,讓他們集中精力處理手邊的問題。但是不幸的是,這是一個非常困難的事情,我們按照通常做法,或者習慣了,或者辭職,或者用不滿意的ui勉強工作。直到有一天,有人告訴我們更好的方式,我們才認識到這種令人沮喪的事可以改變。
網上普遍存在這樣一個現象,用基本的web技術實現文檔的展示,已經將人們推到了可以實現的極致。
ajax是一個新進才才有的詞匯,他的一些部分已經被Dynamic HTML and remote scripting.所描述。ajax是一個明快的名字,給人的印象是清新的,讓人想起荷蘭足球隊,和希臘英雄深陷痛苦的瘋狂.
雖然它只是一個名字,但是關于他的令人激動的是有很多,主要來自商業和技術的觀點。科學地講,還有許多潛能沒有實現。google和一些主流大玩家告訴大眾原來web可以這樣用。
傳統的web應用已經越來越不能適應日益復雜的應用了。客戶端被各種技術嵌入越來越多的東西。ajax是一個可以個適應多數現有客戶電腦的技術。
ajax使得我們從新找到滿是灰塵的技術并拉伸他們應用的范圍,我們需要處理已經提到的復雜的情況。這本書將討論如何搭建這些技術,并舉出示例。
1.1 Why Ajax rich clients?
設計一個rickclient比一個普通頁面要復雜一些,開發他們的動機是什么,什么優勢richclient?
rich clientt有兩個特點就是豐富的,客戶端的。
解釋這兩個詞,這里屬的Rich意思是客戶端交互的模式。一個rich模式客戶體驗就是能夠支持多種用戶輸入模式,直觀及時反應。我們給rich模式客戶體驗給了一個貼切的定義。讓我們看看什么是必需的。
1.1.1類比客戶體驗
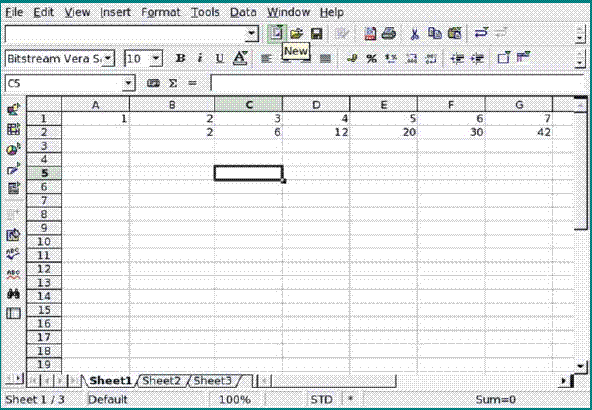
選擇一個應用程序除了web app,用一下然后體會一下他的特點.用完之后我將要討論一個電子表格工具,重點是他的文本操作.圖1.1.
完成了嗎?我已經好了.當要輸入一個公式的時候,我發現可以用好多種方法來實現,在表格里編輯,用鍵盤或鼠標,改變數據只要拖拉鼠標就可以了
只要我作出動作,程序就會給出反應.當我把光標移動到按鈕上的時候,光標改變形狀.選中的文本改變顏色.根據不同的窗體和對話框顯示高亮度.這些好像要過時的東西仍然雜不同的地方應用著.
那么這個電子表格是rich client 嗎?我的答案是它不是。
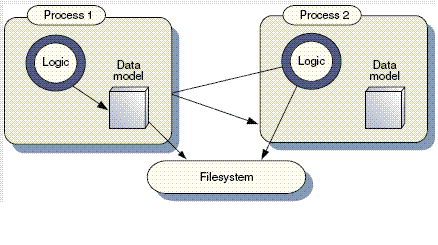
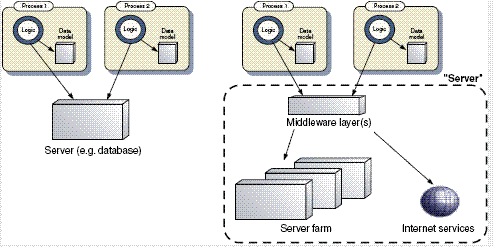
在電子表格軟件或者類似的桌面軟件中,邏輯上都是在一個封閉的環境中使用,一旦關閉就停止工作的,我說的client意思應該是獨立的,能代表的就是運行與服務器上圖1.2。一般商認為服務器比客戶端要強大得多,包含很多的信息。每個客戶端都可以修改數據,并且可以多個客戶端共享這些數據。圖1.3表示了一個這樣的一個c/s系統
圖1.1
電子表格系統體現了一個典型的客戶體驗
圖2:一個標準的桌面應用結構體系
圖3:c/s和多層模式
當然,在n層結構中,服務器會溝通底層數據庫服務器并產生客戶和服務器之間的中間層。我們討論的ajax應用是一系列訪問中的最末端,也就是客戶端應用,因此我們將服務器端視為一個封閉的整體來看待。
我的電子表格數據保存著硬盤的文件系統中,如果理想的話,我可以在網絡上交互和共享我的數據,但是事實上是不可以的。因此他不是一個客戶端。
當然,web瀏覽器是一個客戶端,他依靠服務器提供的網頁工作。已經有許多在這方面的應用,并且提供了一些按鈕,保存文檔等一些功能,但是,比起window的開始菜單的功能,他還是差得很多。
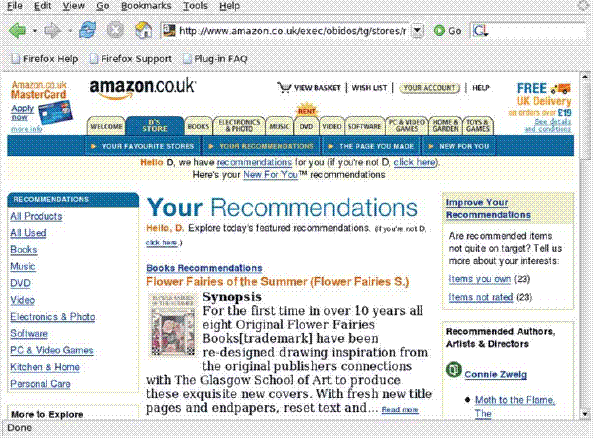
讓我們看一些現有的web應用。像亞馬遜書店,他的簡單大家都曾聽說過。如圖。我打開我的瀏覽器,并將網址切換到亞馬遜,并且它記住了我的最后一次來訪,給我了一個友好的問候,并列出推薦的書,以及我買書的歷史紀錄。
點開一個標簽,打開了另一個頁面,很快我得到了一大堆交織在一起的信息。可是如果我睡著了然后到第二天醒來,我如果不刷新我的網頁,我就不會看到一本新的哈利伯特已經被發行。我也不能只看我想看得一小部分東西。
當然,這里不是打擊亞馬遜的意思。他在大部分方面還是非常優秀的,但是比起那個電子表格軟件來說,他的限制太多了。
轉載 2011-02-23 06:01:05
評論集
暫無評論。
稱謂:
内容:
返回列表