|
相關閱讀 |
供獨立游戲開發者參考的2D美工教程(二)
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
經過第一部分教程的練習,我們已經掌握了圓形和方形工具,還了解了填充和組合對象的方法。現在我們可以進一步學習制作基本的場景了。
漸變
我們再進一步運用漸變填充工具,制作一個簡單的水下背景。
小貼士:
用“Page Up”和“Page Down”鍵來調整對象的順序(如把中間的海葵層移到光線層后面)。
我想給這個海底世界增加一點生機,所以我要制作一些魚。在矢量場景中增加“真實的”元素,其基本原理是觀察形狀,然后把圖形“分解”成圓形、矩形、方形或橢圓形等基本元素。
我通常是從谷歌搜索一些參考圖片,以進一步完善我的想法。我搜到了一些黃色的“長頭蝶魚”的圖片。
我的“分解”法很有效:魚的主體接近方形,前部略呈三角形。
這個“分解”圖形的方法也適用于其他更復雜的圖形,基本原理就是找出“組成的積木”。
clip工具
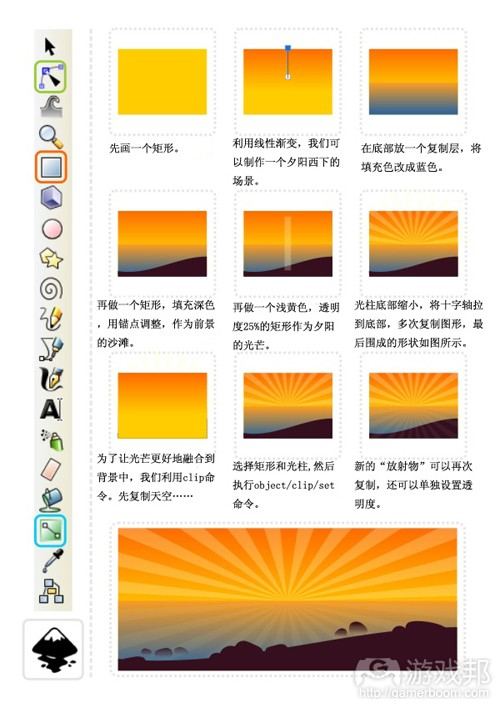
逛完了海底世界,我們還要到岸邊的沙灘上看看日落。接下來我們再學習一些更實用的工具和技術。
這就是我們的“搖滾式”日落,我們要做的就是把圓形變成水中的石頭,再進行漸變透明填充處理。
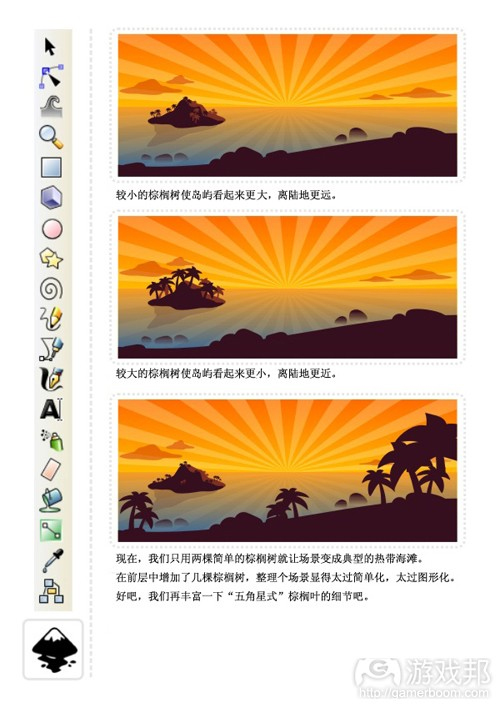
用矢量制作圖形的另一個優勢在于它的可延展性——對象可以無損質量地收縮或放大,便利了圖片的編輯和調整。
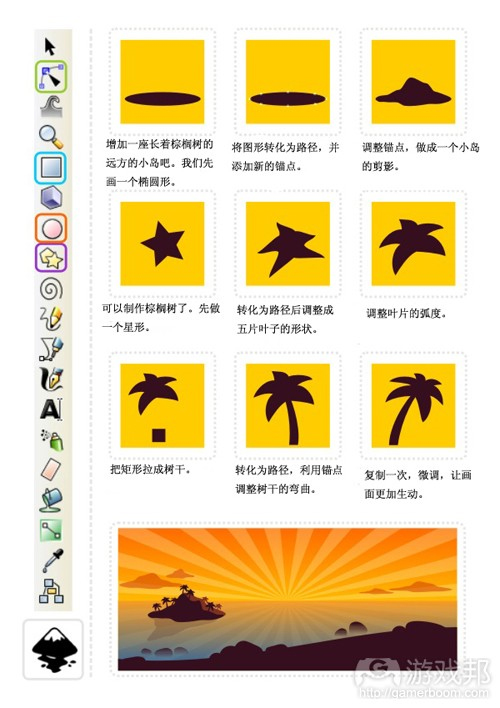
如圖,棕櫚樹的大小決定了觀察者的觀看距離。較小的棕櫚樹使小島看起來更小,更加遙遠,而大的棕櫚樹則讓小島看起來更大。更加接近。
順便一提,云的形狀是一樣的,因為小島只是壓縮了,并配合天空的漸變調整了顏色。請嘗試一下重復利用圖形,甚至只需要微調整、重上色、壓縮、旋轉或增加變量,你的場景就會更加生動有趣。
注:
我在教程中用到的圖形(棕櫚樹等)是來自預先定義好的圖形(游戲邦注:如圓形、方形、星形等),這只是一種選擇。徒手或直線工具也可以達到相同的效果,但需要一定的美術技巧。
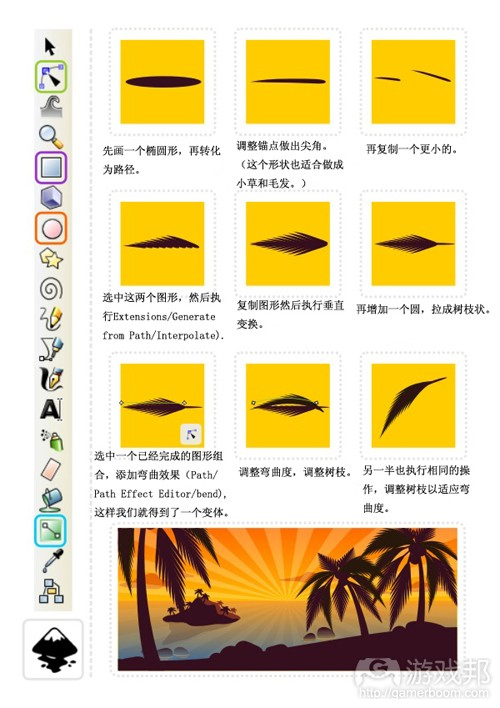
為了豐富棕櫚樹的細節,我們需要運用到inkscape的兩個“更高級”的功能:插值(Interpolation)和路徑效果(Path Effects)。
改變葉片,增加插值以及參考一些圖片可以進一步改善棕櫚的外觀。
我希望這些稍微高級一點的功能不會給大家帶來太多麻煩。
教程圖18(from gamasutra)
如果你想制作如上圖所示的郵票齒狀邊緣效果,可以按照下面的步驟進行操作:
注:先進行取消組合并集合圓的原因在于,Inkscape僅限兩個對象之間進行Union、Difference、Intersection、Exclusion或Division的操作。
而CoreIDraw之類的工具卻可以進行成組或者幾個選中對象之間的同時操作,不妨挖掘下你的矢量應用程序還有哪些更順手的操作指令吧。(本文為游戲邦/gamerboom.com編譯,拒絕任何不保留版權的轉載,如需轉載請聯系:游戲邦)
2D Game Art For Programmers – Part 2
by Chris Hildenbrand
After the initial playing around with circles and squares, learning a little bit about the fills and combining objects [part 1] , I would like to move on to a basic scene.
Having more fun with gradients:
Let’s take the gradient fill to the next level and work with colour and alpha to create a simple underwater background.
Hint:
Use the ‘Page Up’ and ‘Page Down’ key to adjust the order of objects [e.g. place the sea anemones in the mid ground behind the light rays.]
I would like to add more life to the underwater scene and create some fish. The basic principle when adding ‘real’ elements to a vector scene is to look at the shapes and ‘deconstruct’ them into basic elements like the circle, square, rectangle or ellipse.
I usually do a quick google image search for a reference image to get a better idea what I am going to create. In this case the ‘yellow reef fish’ search came up with a nice yellow longnose butterfly fish.
It works great as the main body is kind of squarish and the front has a triangular shape.
The same approach works the same with far more complex elements. It’s a matter of seeing the ‘building blocks’.
Staying in shape… the Clip Tool…
In line with the water theme let’s go ashore and look at a sunset on the beach to introduce some more helpful tools and techniques.
This is our basic ‘pop style’ sunset with some modified circles and gradient alpha fills added to represent some rocks in the water.
One of the ‘wonderful’ things about working with vectors ist the scalability. Objects can be scaled up and down without loss, allowing for easy editing and adjusting of the illustration.
In this case the scale of the palm trees will define the viewer’s perception of distance. Smaller palm trees will put the island further in to the distance while large trees will ‘bring’ it up close.
Btw. the clouds are the same shape as the island just squashed and coloured in a colour matching the sky gradient. Try reusing shapes even just slightly modified, recoloured, squashed, rotated or flipped to speed things up, add variation and make your scene more interesting.
Note:
A lot of the objects I am covering in my tutorials (like the palm trees above) working from predefined shapes (circle, square, star, etc.) is only one option. The freehand or straight line tool will create identical shapes but require a little more artistic skill.
For our detailed palm we need two ‘more advanced’ features of inkscape: Interpolation and Path Effects.
Varying the fronds, adding to the interpolation and checking some reference images can improve the look of the palms even further.
I hope even these slightly more advanced features don’t pose too much of a problem. Enjoy and stay tuned for more!(source:gamasutra)
Chris Hildenbrand 2011-10-27 06:22:17
評論集
暫無評論。
稱謂:
内容:
返回列表