 |
相關閱讀 |
干貨:交互設計的幾個關鍵詞
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
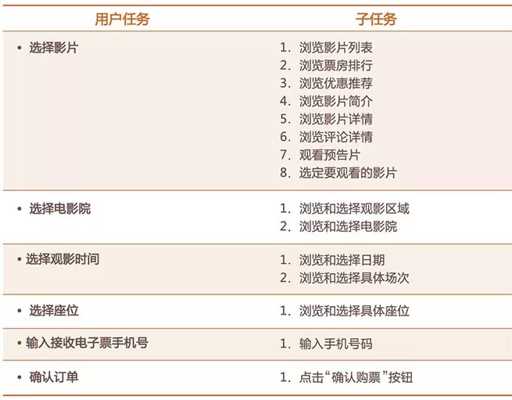
小早注:本文為作者斜陽君閱讀《破繭成蝶:用戶體驗設計師的成長之路》后的寫下的讀書筆記。 從抽象的需求落實到具體的交互界面并不是一件簡單的事,其中的關鍵就在于處理信息和任務。需要展現哪些信息,如何組織信息結構,如何引導用戶完成任務,仔細分析這些問題后,需要將解決方案用一系列相關聯的界面草圖表達出來;然后再細化草圖為具體界面,同時要考慮如何讓用戶輕松、愉悅、高效地瀏覽和操作;最后,再做一些錦上添花的設計,讓用戶驚喜于美妙的產品體驗。這就是設計規劃的過程。 (選圖以電影票產品為例) 信息分類:除了邏輯歸類以外,卡片分類也是一種不錯的方法。簡單來說就是將需要分類的信息寫在卡片上,招募用戶來對卡片進行分類,以檢驗設計的信息結構是否合理。 導航:導航有三個關鍵點,其一是要讓用戶明確知道自己在信息結構中所處的位置,其二是深廣度的平衡,其三需要為常用功能設置快捷入口。 設計主要任務與次要任務:主要任務即主線流程,如電商產品中的購買流程;次要任務則是在完成主要任務時可能涉及到的任務,如購買過程中的瀏覽,比價,收藏等。確定了任務流程,才能設計頁面流和具體交互細節。 分解任務:確定了主要任務后就需要在設計中突出主要任務,而第一步就是將所有的用戶任務分解為具體的行為操作(子任務)。 任務分解 排布任務優先級:分解完后就可以排優先級了,可按使用人數,使用頻率,重要程度來排。這里的優先級順序并不是操作流程順序。 組織合并相關任務:將次序相同,操作類似,界面類似的任務組合起來,合并為同一組模塊展現。根據優先級,將重要任務放置在重要位置,同時進行視覺突出。 組織合并相關任務 引導用戶:引導用戶完成任務的方法有許多。相似性引導是利用相似的顏色或樣式暗示用戶某些元素的關聯性,方向性引導是利用指向性箭頭或清晰的視覺縱線指明流程的方向,運動元素引導則是利用運動元素的軌跡牽引用戶的視覺往下一步走,向導控件用來為多步操作中的用戶提供預期。 簡化復雜操作:減少冗余步驟和干擾項,將復雜操作轉移給系統(如地圖app的自動定位起點),簡化操作方式(Chrome瀏覽器在地址欄直接進行Google搜索),優化操作過程(提供合適的默認選項,適時的幫助提示和及時的反饋)。 處理過大的信息量:界面的層次感(邏輯相關的在視覺上分為一組,內容或重要程度不同的在視覺上體現出差異,邏輯上有包含關系的在視覺上進行嵌套),突出重點信息&隱藏次要信息。 感性的界面:要做到人性化的設計就不能將產品邏輯原封不動地展示給用戶,而是要在理性規劃的基礎上用情感打動用戶,此謂感性的界面。如某些網站的登錄界面用精致的大圖吸引用戶,某天氣應用用顏色的深淺體現氣溫的變化。切記邏輯正確的設計可以保證產品是可用的,但未必易用。 規劃好信息組織和任務設定后,先別急著打開原型設計軟件,可以在紙上先畫畫。紙面原型可以看作是最終設計方案的雛形。其中,最需要關注的是框架、流程、基本功能和內容,可以忽略設計細節。 標準原型一般包括以下幾個部分。 信息結構:內容功能在頁面層級中的分布,綜合考慮產品邏輯和用戶習慣。 任務流程與頁面流程:任務流程展現用戶使用產品時各種操作的結果和相應的系統反饋。頁面流程更為細化,展現用戶操作過程中具體頁面的表現和跳轉。 線框圖與交互說明:線框圖代表原型中靜態的部分,而交互說明則代表動態的部分。動態效果有時候沒有交互說明來得便捷,某些特殊動畫效果可用交互說明與動態效果相配合的方式來說明。 交互說明類型: 通過明暗對比表達界面元素優先級。 Web頁面標記第一屏高度:在1024像素×768像素分辨率下,第一屏高度的極限情況可定為570像素(考慮到不同瀏覽器的高度不一致) 了解視覺趨勢,并應用到線框圖設計中。 盡量使用真實、符合邏輯的數據內容,以防開發人員的困擾。 避免過長的流水賬式的說明(可用流程圖描述流程,用表格羅列狀態,用if...else和case等程序語言組織說明文字,制作動態效果)。 設計規范包含很多內容,比如交互規范、色彩規范、logo規范、UI圖標規范、控件規范等等。完善的設計規范可以保持產品的一致性,給用戶營造熟悉的環境,同時也提高了設計工作效率(功能組件的復用),對品牌的建設也有很大的好處。 核驗視覺設計師對交互稿的理解是否正確(美觀性與邏輯性的平衡)。 設計階段:了解是否會有技術難點。 上線前一般用可用性測試檢驗設計方案是否靠譜,以下是一些技巧: 預上線階段一般用A/B測試的方法檢驗設計方案是否靠譜。 上線后一般通過用戶反饋和產品數據來評判設計的優劣。 本文作者:斜陽君 文章來源:簡書 小早注:《破繭成蝶:交互設計師的成長之路》由資深的一線用戶體驗設計師編寫,書中融入了寶貴的職業經驗和專業思考,對于交互設計師、視覺設計師、用戶研究員等具有一定參考價值和借鑒意義;同時,該書也適用于產品經理、運營、開發等用戶體驗相關人員以及相關專業的學生閱讀思考。作者劉津,現為阿里巴巴交互設計專家,北京大學數字藝術系碩士。作者李月,網易移動中心交互設計師,設計藝術學碩士。信息的組織與任務的設定

 任務優先級
任務優先級
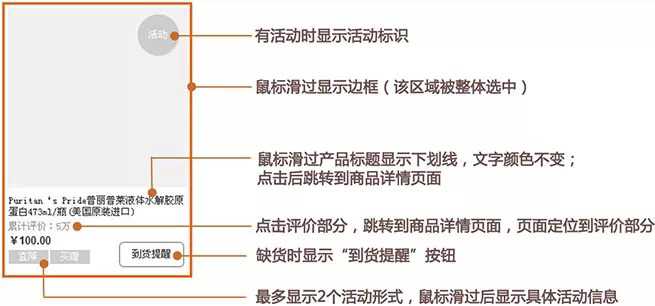
 向導控件
向導控件易用的界面
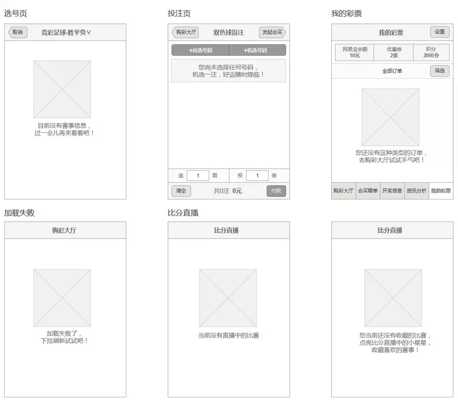
紙面原型
標準原型
 線框圖+交互說明
線框圖+交互說明
限制:范圍值,極限值(字數,是否折行)
狀態:默認狀態(初始值等),常見狀態(如未登錄和已登錄),特殊狀態(如內容為空)
操作:常見操作,特殊操作(極端情況下的操作,可與開發一同商討),誤操作(如選擇錯誤的值),手勢操作(移動產品)
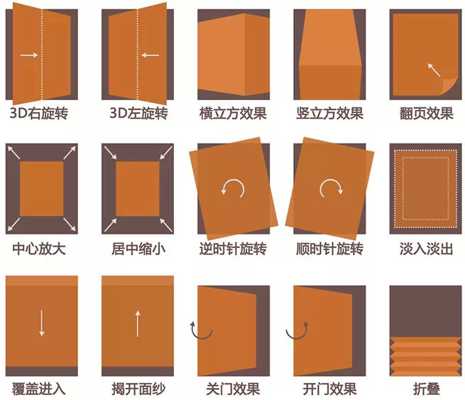
反饋:提示,跳轉(是否為新窗口打開,app轉場方式),動畫 一些app的轉場方式
一些app的轉場方式線框圖技巧
不使用截圖與顏色,以免對視覺設計師造成干擾。
合理的布局:在確定界面布局時,提前和視覺設計師溝通商量,避免不必要的返工。
遵守柵格規范:交互稿中的字號、間距盡量符合視覺要求(如間距最小為10像素等) 柵格布局
柵格布局
整理樣式規范:定義好通用的樣式規則,清楚地表達元素優先級,減少視覺設計師的工作成本,同時也有利于幫助他們完善視覺規范。 樣式規范舉例
樣式規范舉例交互說明技巧
不遺漏特殊狀態的描述。 某些特殊狀態
某些特殊狀態
將重復出現的元素模塊化,只說明一次即可。
有改動要保持更新。設計規范
審核設計稿
拒絕毫無發揮的視覺設計。
關注交互細節和狀態標注(按鈕的各種狀態,間距等)。
在審美方面不要過分干涉。對接開發
設計完成后:當面溝通設計要點。
開發階段:持續跟進,解答問題。
對設計稿進行尺寸標注和規范的整理,減少前端的工作量。設計走查確認頁面細節是否符合設計稿,包括交互和視覺兩方面。
交互:交互動作,控件的各種狀態,極限和出錯情況,默認值,懸停狀態等。
視覺:視覺樣式,顏色,尺寸間距,圖片質量,不同分辨率下的展現等。可用性測試
給出使用目標,而不是直接的操作。
盡量選擇最重要,最頻繁的任務進行測試。
用戶數量的選擇:一般小的功能點,測試3~5名用戶即可。新產品、較大的改版和重要功能,可以測試5~10名用戶。
鼓勵用戶采用「出聲思維法」。
不要忽視現場反應,如表情和下意識的動作和語言。
考慮使用場景,尤其是移動端產品。
靈活運用可用性測試,可以邀請不熟悉項目的同事或朋友,一般低保真原型即可。 可用性準則
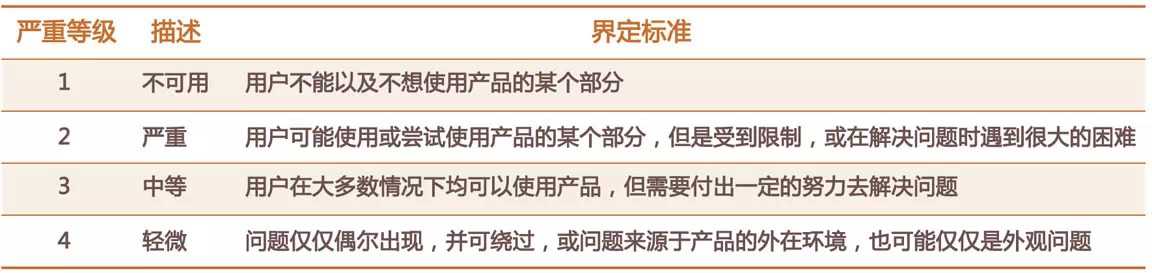
可用性準則 可用性問題嚴重等級
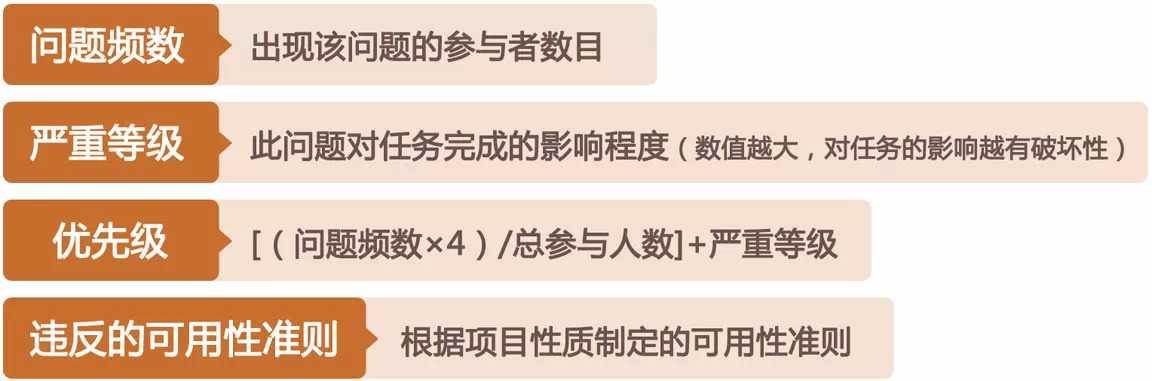
可用性問題嚴重等級 可用性測試考量標準
可用性測試考量標準A/B測試
A方案和B方案要保證同時發布,同一用戶應該自始至終只看到其中一種方案,同時要保證單一變量。用戶反饋和產品數據
用戶反饋的來源有很多,主要包括客服(產品反饋入口),各大社交平臺,應用市場等等。收集好用戶反饋后做好過濾和分類,然后按重要程度去解決問題。
產品數據綜合反映了設計,技術,運營的合力,設計關心的主要是用戶的行為數據,如頁面間的跳轉率,某按鈕的點擊量等。
互聯網er的早讀課 2015-08-23 08:43:39
評論集
暫無評論。
稱謂:
内容:
返回列表

