 |
相關閱讀 |
快速適配iPhone6及Plus的訣竅
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
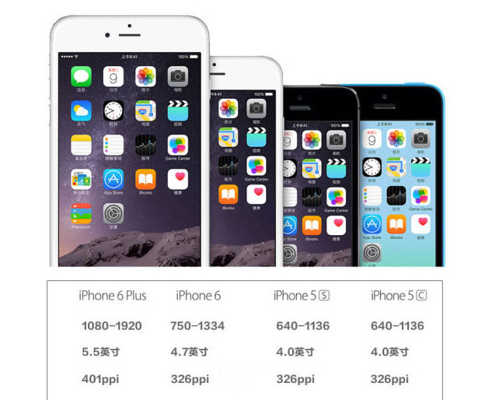
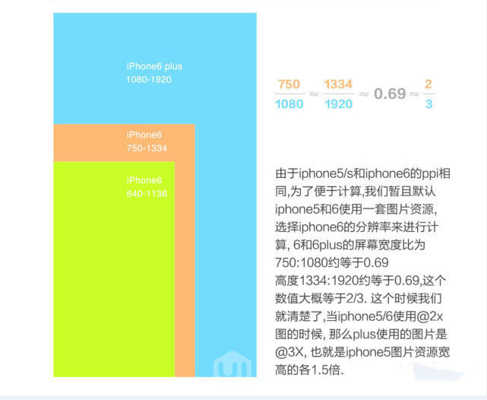
本文轉自譯言網,作者靜電。 作為設計師,我們肯定想知道,新款的iphone對我們目前的設計開發有多少影響。適配要多少工作量?工作量大的話,趕工期的小伙伴們會不會哭暈在廁所里?嗯嗯,那么先來看看這次蘋果發布的新機型的參數。 iPhone各機型分辨率解析 我們先來看看新款iphone的分辨率和ppi 使用何種尺寸來做設計稿? 由上邊的分析,我們知道,如果要適配iPhone6 Plus的圖片資源,做到真正的高清,我們必須要將現有的@2x的圖片資源的寬高各放大1.5倍。 由于現在大部分設計師都采用photoshop等位圖軟件來設計,大家知道,對于位圖,從大尺寸到小尺寸的縮放沒問題,但從小尺寸到大尺寸的放大,問題可就沒那么簡單了,沒錯,糊了!所以靜電建議大家,直接使用1080-1920的分辨率來設計,生成@3x尺寸的圖片資源,然后再批量縮小為@2x。其實說到這里,靜電也挺糾結的,因為現在大部分顯示器還是全高清的1080p顯示器,如果用這么大的尺寸來作圖,我們的顯示器尺寸就捉襟見肘了。所以,靜電只能默默期待有一天,顯示器的分辨率能進一步提高,高清顯示器的價格進一步下降,否則,設計師估計要哭死了。 如何在這個階段來過渡呢?如果我們的設計稿已經全部位圖化,那么很苦逼,你需要將所有圖標重繪擴大。 如果你有幸還保存著設計源文件,切源文件里大部分都是矢量化的圖片,那么還好還好,簡單拉大再導出就好了。不過怎么說都是一件費時費力的工作,靜電只能說,免不了,大家辛苦了。 制作矢量化的設計稿-高清重繪無障礙 sketch在之前靜電的設計教室已經講過(小伙伴可以直接訪問靜電的主頁查看sketch教程),相信小伙伴已經漸漸的開始用這款神器來做設計了。這個時候,用sketch做設計的好處慢慢的展現出來,全矢量的圖標,想導出多大就導出多大,是不是方便很多?(當然,我們不能用位圖圖標哦,否則也是會虛的。)全矢量化的設計,在以后相當長的一段時間,應該會慢慢變成主流。 最后的總結 簡單粗暴的適配iPhone6plus的原理,直接將現有圖標的長寬分別放大1.5倍即可,也就是從@2x到@3x。 強烈建議使用1080分辨率來設計,然后等比縮放(長寬各縮放2/3) 鑒于iphone5/5s/6/plus的長寬比均為9:16.所以比例問題設計在這個階段可以不用考慮。 至于plus所說的橫版顯示的適配,則需要重新設計應用。 此方法經靜電與cocoachina網友在xcode GM版本中驗證,但由于手頭缺少真機(買不起,沒的買),因此你懂的。此后可能根據實際情況有些許變化,大家可以靜觀其變,也可以多多跟身邊工程師交流和探討,爭取盡快適配新的iphone機型。 使用基于矢量的sketch來做設計稿有助于減少重繪工作量,提高工作效率。


游戲葡萄 2015-08-23 08:40:24
評論集
暫無評論。
稱謂:
内容:
返回列表

