 |
相關閱讀 |
如何提升你的微信圖文顏值?如何讓更多人打開你的微信公眾號?
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
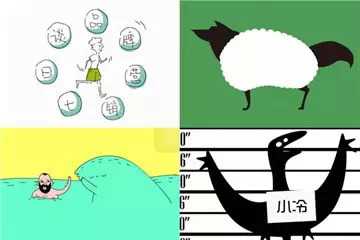
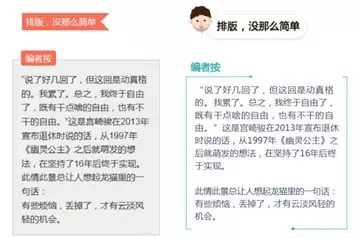
第一式·封面吸睛大法 公眾號每次內容的送達就好比是一次搭訕,從用戶打開你的公眾號到瀏覽完你推送的縮略圖,時間總共不超過3秒。要么點擊,要么忽略,3秒的生死存亡決定了內容送達,有了這一步才能實現后面的會員的轉化、品牌傳播等多個結果,哎喲~真是想想就小鹿亂撞。你所要做的就是把握好這3秒生猛的抓住用戶的眼球,讓他欲罷不能點開圖文。 什么?你說無從下手?不怕,下面小編傳授給大家STC吸睛大法: 1.簡單粗暴,直白的畫面不需要解釋 直白大聲的說出你的內容吧!不扭捏不做作不裝逼無心機才能在3秒鐘直擊用戶的需求,在一片“點我點我”中,脫穎而出。 上面的縮略圖片都有一個共同點,有字?不!直白。用戶點擊你的公眾號,想要的只是獲取信息。封面內重點文字的突出,色彩排版上的強烈對比,在提高視覺沖擊力的同時,使用戶對內容一目了然。 運營的小伙伴可能有疑問了,同樣的內容標題中也有,圖片中也有,這不是畫蛇添足嗎?請注意無論是6腎這種主流的大屏手機還是經典瘋4這種小屏手機,無論是多圖文還是單圖文, 圖片的面積都是標題文案的4~5倍,在地理位置上圖片就優于標題,將關鍵詞放在圖片上也就更易于得到用戶的注意。況且這種圖文結合的設計方式,會將文字圖片化處理,看到的文字更像是一種圖案,從而更易于抓住用戶的視線,消除復雜標題的理解障礙。 2.貼合主題,溫柔大方有內涵 如果你覺得上述方式太過粗暴生猛不夠溫柔優雅,你也可以采用另一種低調有內涵的方法——對圖片進行貼合文章主題的設計,使其抓人眼球,促成點擊。例如這樣: 這種圖片設計的重要原則就是貼!合!主!題!拿到一篇封面文章,你首先要了解里面的內容,再從根本去剖析主題,才能明確你的 圖片方向。尤其是對于一些相對抽象的文章內容,更要反復反復再反復的與作者或者同事交流,明確內容方向,如果自己對內容都不明所以,那更別說準確的傳達含義,吸引用戶了。 無論你采用上述哪種表現形式,文章內容的質量都是重中之重!內容若沒能從用戶的需求出發,也不能剖析熱點或是獨到見解,即使關鍵詞表述的再直白,圖片與內容設計的再貼切,最多也只能吸引人點擊,而不是實現傳播轉化。 第二式·插圖要輕盈 只要是關注STC的用戶,不難發現STC90%文章的插圖都是根據內容專門設計的。對于文章插圖,小編建議能設計就盡量不要選用網上的圖片,一是因為下載的圖片與文章所表述的內容存在差距,二是對插圖進行設計,不僅能讓用戶感受到內容的精致,同時也能體會到文章的質感,從而直接提升微信號的品牌形象。 在設計微信插圖的過程中,要盡量堅守一個原則——“輕”。移動互聯網的時代,海量信息席卷而來,大家對于知識的獲取越發的浮躁,對于冗長的內容越來越沒有耐心,輕質的插圖不僅可以對段落內容加以說明,同時也能緩解用戶對于長篇大論的煩躁不安。對于“輕”可以從這兩個方面入手: 1、內容“輕”——風趣幽默的插畫:以STC為例,推送文章內容大多跟數據、技術等不易理解的觀點有關,對于這樣的”沉重”的內容不妨將理論圖形化,通過一些風趣幽默的插圖形式表現出來,同時畫面也要盡量簡潔,這樣才能大幅度增強圖文內容的趣味性,消除用戶閱讀時的心理障礙。 2、配色”輕“——明快柔和的色彩:我們每天面對五顏六色的世界,其實顏色也是有重量的。但此重量非彼重量,色彩的重量,更多的是一種感覺傳達。輕盈的配色不僅可以使人心情平靜,還可以營造溫馨舒適的氣氛,讓用戶”心平氣和“的讀完冗長的文章。 如圖, 飽和度高的要比飽和度低的輕,明度高的要比明度低的輕。根據這種顏色的輕重規律,我們會發現紅色框選區域里的色彩相對明亮柔和,視覺呈現上更加輕盈,給人一種舒適的感覺。掌握了這一原則,對于配色”輕“也就更易實現了。小編在此也給大家挑選了幾組明快柔和的色調搭配,當你遇到長篇大論型的文章時不妨試試。 第三式·排版需精致 上面和大家探討了色彩及圖片的詳細解析,接下來我們來聊聊各位圖文編輯工作中同樣重要的一項內容,那就是編輯的排版。 1、正文和標題的字體大小及顏色建議 在聊正題之前,小編想先和大家說一下金字塔原理。所謂 金字塔原理是由巴巴拉·明托提出的關于寫作的指導思想,其本質是一項層次性、結構化的思考、溝通技術,可以用于結構化的寫作過程。Minto的金字塔原理假設你已經知道如何寫出漂亮的句子和段落,它所關注的是你落筆之前的思考過程。金字塔原理是否可以運用到圖文的編輯中呢?答案是肯定的。 很多人都有這樣的困惑: 小編只是一個文章復制粘貼的角色么?其實不然,一個真正的圖文編輯人員在拿到一篇文章后首先需要做的就是通讀全文,理解文章內容及作者想要表達的想法;然后在腦海里整理出全篇文章的金字塔結構,把整篇文章的結構想清楚之后再把想法付諸實際。 文章內標題和文字的字體大小關系原則 一般來說,小標題一般是文章一個部分的開始,這就要求它的字體大小要盡量區別于文章內其他文字,目前文章內文字的大小默認為16px,小標題控制在18px-20px即可,并且可以配合加粗和字體顏色,增加美感。 2、二級標題的處理原則 在文章層次更多的長文內如何體現金字塔原理呢?建議各位無需加大二級標題字體大小,加粗和使用顏色即可,但需注意顏色的使用是否符合文章內不同顏色的整體搭配效果。在不加任何格式設計的情況下,大標題開頭用“一、二、三”的形式并加粗即可,代表文章金字塔結構的塔尖部分;二級標題開頭可以用“1、2、3”并加粗來呈現。 整體性也可以從段落下手 查看文章的時候我們可能會看到上面的這種情況,乍看之下可能大家并不會覺得有何問題,但是設想一篇文章的小標題和段落之間如果沒有距離的區別,很可能會讓用戶產生內容混亂的錯覺,讀起來人為制造困難,同樣也不符合金字塔原理。小編根據自己的個人經驗建議, 可以調整“段后距”讓兩部分在空一行的基礎上再增加“10-15”的距離(可在圖文編輯頁的工具欄中找到),標題靠近本段文字內容即可。這樣的目的是為了讓用戶在閱讀的過程中更清晰每個部分的劃分,凸顯金字塔原理在圖文編輯中的價值。 有人會問你說的這些有什么依據么?小編只能說上面提到的這些都是從細節處把握,從讀者的角度去思考如何為他們提供讀起來更輕松,看起來更舒服的文章。碎片化時代,讀者是不會用太多精力去思考文章層次和結構的。圖文編輯人員要做的就是縮短讀者在文章層次上的理解時間,從而間接促進閱讀量,甚至增粉。 另外很多公眾號的圖文編輯人員在操作過程中總是會有段首到底要不要空兩格的困惑?總的來說, 空兩格的情況普遍出現于紙質媒體、PC端的閱讀場景,但是段首空兩格并不適合移動端的閱讀場景,主要是因為手機屏幕的尺寸不同,空兩格后會產生整段文字比例失調的情況。 3圖片和段落位置的三種關系 上面我們看到的是圖片和段落之間的三種位置關系,同樣的內容,圖片、標題、文字之間的不同位置關系帶來的效果差別也很大。這也是編輯的過程中經常碰到的情況, 總的來說圖片、文字、標題之間的關系主要可以劃分為承上啟下的位置關系以及普通插圖的位置關系。 小編想說的是這三種關系沒有對錯之分,只是針對不同的情況有不同的選擇,比如圖片是這部分中最重要的內容時,建議圖片在整段文字中置頂;倘若圖片只是起到插圖的作用,就不需要置頂。總體來說,選擇哪種關系要以讀者閱讀感受最舒服為標準來選擇。除了圖片和文字的關系這類問題,很多圖文編輯人員還有下面的疑問,那就是圖片說明和圖片之間到底是何種關系? (1)圖片與說明之間不空行 小編建議圖片和圖片說明之間盡量不要空行,目的是為了保證圖片和圖片說明之間的整體性,分行的作用之一就是兩部分之間的區別和分割,和分割線的作用類似。 (2)圖片說明字體顏色與正文區分 另外為了和文章正文有區分,建議將圖片說明或其他輔助性文字設定為灰色等冷色調顏色。另外,文章的顏色數量不要過于頻繁,一篇圖文內,顏色的種類最多不要超過3種,并且需要保持顏色的整體協調,避免用戶在閱讀的時候產生視覺疲勞,1%的個性設計完勝99%的平庸 隨著各種后臺編輯器的出現,我們可以看到很多標題、正文、圖片、分割線、引導關注的格式出現在微信圖文里,但是看多了發現也就那么幾種。 用戶在過了最開始的興奮點之后,逐漸對相似度極高的格式設計產生了免疫。格式設計運用得當將更好的呈現出文章的金字塔結構,但是格式設計的單一將導致文章整體水平不升反降。 1%的人選擇創新就足以打敗99%的平庸。 左圖是我們見到最多的格式設計之一,可以說99%的人選擇使用大家已經稀松平常的格式設計來美化圖文。右邊的是STC通過CSS3和HTML5設計出來的定制格式。 本文轉自微信公號:Social Talent 作者:Social Talent Circle @ 小田田、Smart









鳥哥筆記 2015-08-23 08:46:54
評論集
暫無評論。
稱謂:
内容:
返回列表

