|
相關閱讀 |
Cocos2d-xna : 橫版戰略游戲開發實驗5 TiledMap實現關卡地圖
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
在前面的幾篇中動手實驗使用了CCSprite、CCScene、CCLayer、CCAction、CCMenu等cocos2d-xna引擎中類方法,逐步組合出一個豐富的界面系統,現在的游戲已經可以進行各種的操作,可是游戲部分還沒有正式的開始,所謂萬丈高樓平地而起需要一步一步的實現,前面一篇制作了一個關卡選擇,這么多的關卡該如何制作呢,這次我們使用CCTMXTiledMap來實現,并且學習一下Tiled地圖制作工具——Tiled(是的我沒打錯)。
| 資源準備和編輯 |
在制作關卡前,我們先要了解一下地圖的構成然后準備一些素材和資源,你可以直接看其他的教程來說明結構,由于我們不需要設計太復雜的關卡,所以例如阻擋物等不需考慮,地圖很簡單就是方格組合,這里就需要下載一下Tiled編輯工具,它支持Windows系統,下載地址:

下載For Windows的版本安裝,使用方法比War3(魔獸爭霸3)的編輯器容易不知道多少,制作一張地圖的流程就是這么簡單:
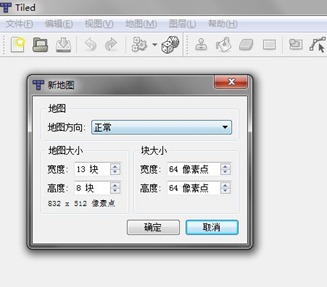
1、新建地圖,設置新地圖的信息
2、導入地圖塊
3、繪制
4、編輯數據
5、保存
下面就跑一遍這個流程,先新建地圖:
這里使用的是“正常”方向,橫13塊縱8塊,64x64的地圖格式,以后可以考慮制作更加大的地圖,畢竟這是練習而且還會涉及到拖拽,我們放到以后再說。
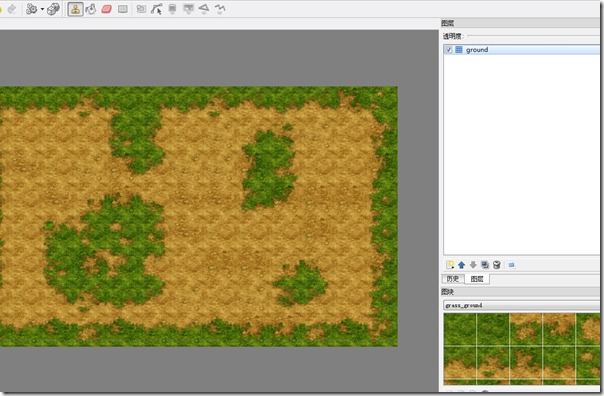
地圖建立出來之后你會發現是一個灰色什么都沒有的世界,需要加入物體或者地表,在“地圖”選項中選擇“新圖塊”然后選擇你需要的圖塊資源:
你需要輸入寬高等信息,關于grass_ground.png的來源是通過地表的圖塊組合而成,它們在原始狀態下是這樣的:
然后在例如TexturePackerGUI工具或者直接PS組合成為一張大圖,組合大圖的目的是為了節省資源和方便編輯,圖片包可以在這里下載:
http://files.cnblogs.com/nowpaper/tmxmap.rar
不需要太多的編輯,直接在右側的地圖塊資源里選擇并且編輯,現在發揮你的藝術細胞吧,設計漂亮的地表。。。
把圖層改一下名字改成ground,方便后續的管理:
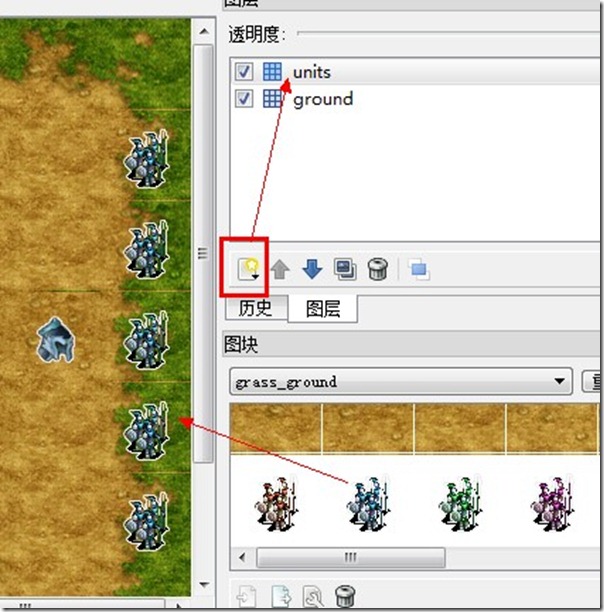
現在添加一個新的圖層,放置一些標識物,用來幫助游戲邏輯處理,在這里相當于給地圖作了各種標簽,在本游戲中,我們最需要標識信息是:
1、各方的英雄出生位置
2、各方的士兵出生位置
所以你將圖塊往下找可以發現8個特殊的圖塊,它們分屬4個顏色每組兩個,一個表示英雄,一個表示士兵出生點,程序在載入的時候會依據這些圖塊進行邏輯處理,將英雄和士兵的出生點放置到正確的位置,而四個不同的顏色用來制作復雜戰斗關系關卡——誰說只有兩撥對打呢。
現在將新建的那個圖層命名為“units”,然后按照你的想法擺放吧,我是放置了左右兩邊:
其實我想用物體層來做的,但是很可惜的是cocos2d-xna當前版本不能讀取到“物體”對象Tile的“gid”,所以只能使用圖層來表示了。
對于游戲邏輯而言,在讀取了這個地圖數據后并不能知道誰是誰,誰要打誰,士兵都是那邊的,它們只是一個索引,沒有配置信息,這次我們用Tiled的自定義屬性來編輯簡單的腳本,選擇第一個士兵圖塊,點擊右鍵選擇“圖塊屬性”
編輯信息如下:
我們這個士兵出生點的圖塊設置一個組id為1,這樣所有的groupid為1的就是一伙的,類型id是soldier,同樣我們編輯一下英雄:
英雄似乎多了一個目標id(targetid),這里表示的意思很簡單,就是它的攻擊目標是groupid為2的敵人,前面士兵之所以不需要targetid是因為士兵有默認的所屬關系,因為同一個勢力里只有一個英雄(當然了這是我的規則設定,你可以嘗試添加所述的英雄編隊,能制作出來更加復雜的戰斗體系,在這里就不需要太深入講解了),是不是還能攻擊更多呢,這就是后續處理問題了,在本篇里就不太多做說明。
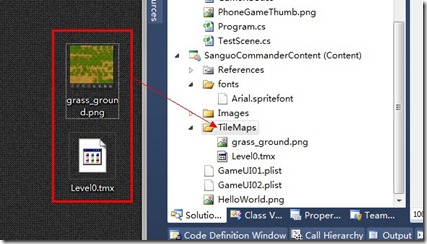
現在保存一下,打開工程,將所生成的地圖文件(tmx)和所用上的圖塊文件全部添加到Content里(可以自己建立目錄),不要忘記將png圖片輸入格式進行處理,tmx文件輸入和輸出的管道為:TMX Importer TMX Processor。
現在在打開SceneGame.cs文件,在構造函數里將之前的測試用的“背景圖”代碼刪掉,添加新的代碼如下:
CCTMXTiledMap map = CCTMXTiledMap.tiledMapWithTMXFile("TileMaps/Level0");CCSize size = CCDirector.sharedDirector().getWinSize();map.position = new CCPoint((size.width - map.contentSize.width) / 2, (size.height - map.contentSize.height)/2);this.addChild(map); |
好了,運行一下看看吧:
| 結語 |
地圖關卡的制作學習已經完成,下一步就是編寫邏輯了,可能還有更多的疑問好像沒有解決,例如現在每個關卡選擇都是一個地圖,這需要設計一個總關卡地圖的數據,例如第一關對應的Level0.tmx,第二關對應是Level28.tmx等特定的關卡數據,當我們將一張地圖關卡搞定的時候,其他的也就迎刃而解,在下一篇將就游戲深一步設計數據體系和邏輯流程。
本篇例子工程:https://github.com/Nowpaper/SanguoCommander_cocos2dxna_Sample
本例子項目名為:SanguoCommander5
Nowpaper 十五英寸的世界 2013-08-31 21:16:45
評論集
暫無評論。
稱謂:
内容:
返回列表